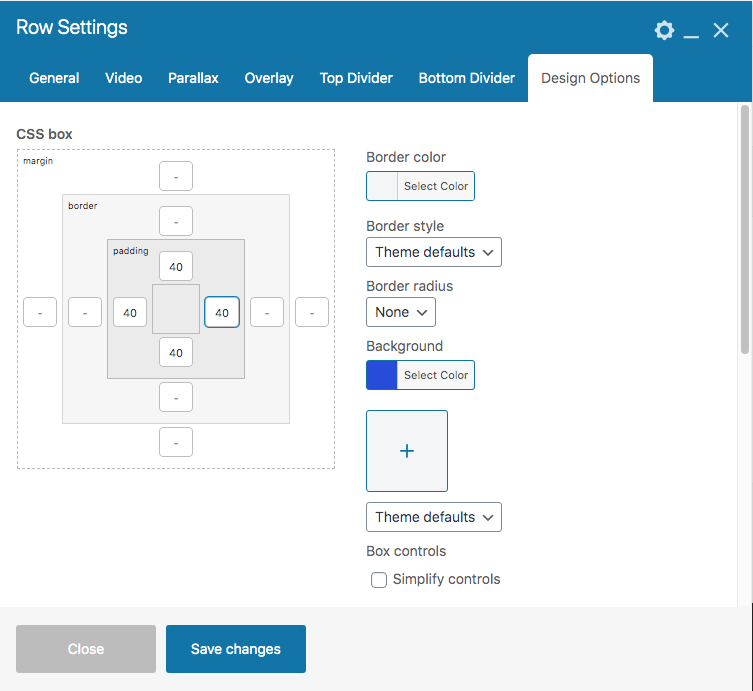
When using the WPBakery page builder various modules such as rows have a “Design Options” tab that allows you to set custom paddings, margins, borders, backgrounds, etc to the element. Such as the example below:
Now, the way the WPBakery page builder plugin saves these settings is via a custom field named “_wpb_shortcodes_custom_css” that it then accesses on the live site to output custom CSS for these design settings in the site head tag. To allow different elements to have different design settings the data saved in this field contains a unique id based on the date/time on which the options were saved to match the element to the custom field’s CSS (it’s impossible to save two elements on the page at the exact time).
Because of how WPML works custom fields by default are translated and so when you translate the page if you save any element that had Design Settings applied to them the unique id’s will no longer match the original custom field value. Thus it will seem as if your design settings “disappeared” on the page.
What’s the fix?
The fix is very simple and it’s actually mentioned on the WPML site here. What you need to do is:
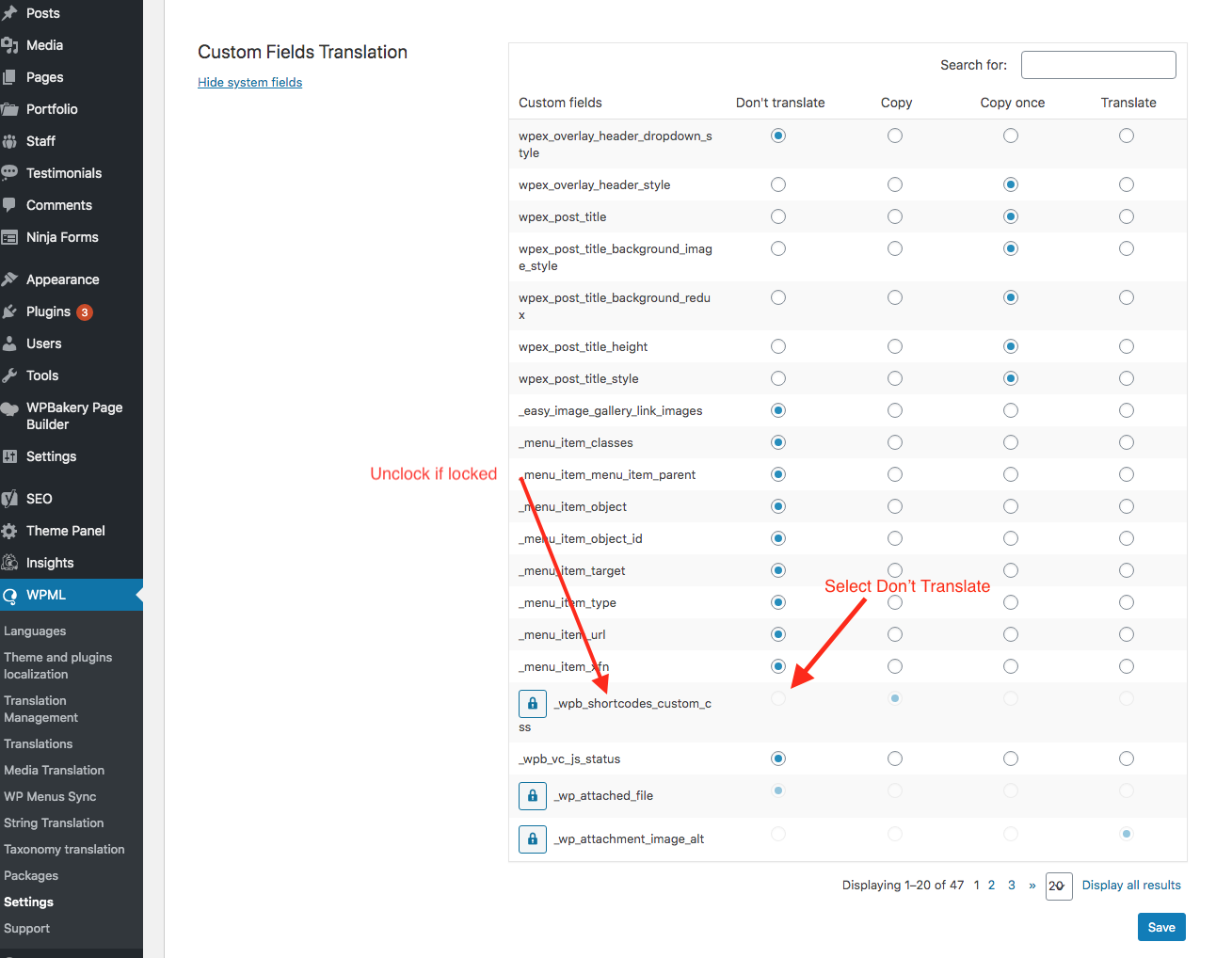
- Go to WPML → Settings → Custom Fields Translation
- Click on “show system fields links“
- Locate the “_wpb_shortcodes_custom_css” custom field
- Select “Don’t translate” for this custom field