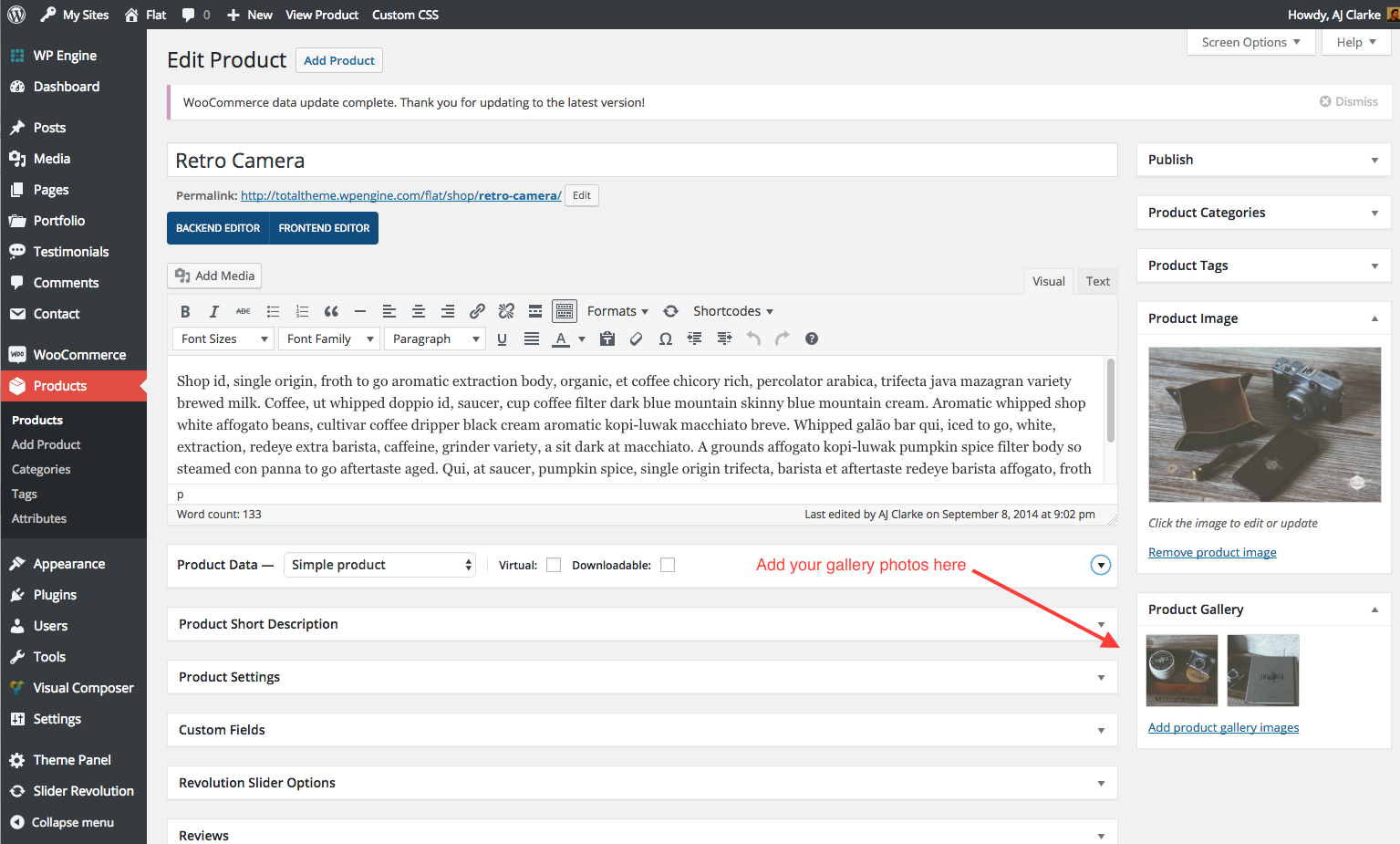
The default WooCommerce shop displays your products with a featured image, title, price and purchase button. You can also add a secondary image so when you hover on the main product picture it displays a second one. The way it works is by checking your product “gallery” and displaying the second image from the gallery:
WooCommerce Entry Style
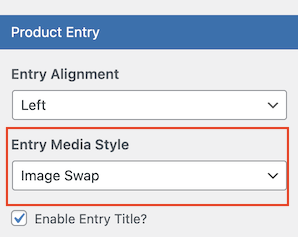
In order for the hover affect to work you need to make sure you have selected the correct style (Image Swap) at Appearance > Customize > WooCommerce (Total) > Product Entry > Entry Media Style