Unfortunately the W3 Total Cache plugin has a fairly big issue with their CSS minify/combine functionality. The plugin will combine files even if they have a media attribute, this means if your theme or plugin is loading CSS files for specific screen sizes they will be combined and loaded always thus causing issues.
The Total theme uses 2 separate CSS files to handle the custom breakpoint option so there is one file for the desktop view and a separate file for the mobile view. This is highly optimized way of handling a custom breakpoint and allows the theme to make customizations at different breakpoints without having to duplicate or override CSS.
Now, if you are using the W3 Total Cache plugin with the CSS minify function enabled their plugin isn’t correctly coded to exclude these files and so they will be combined with all other CSS and break your site layout. You may end up with a hidden menu on desktop and visible mobile menu as opposed to the desired layout.
How to fix?
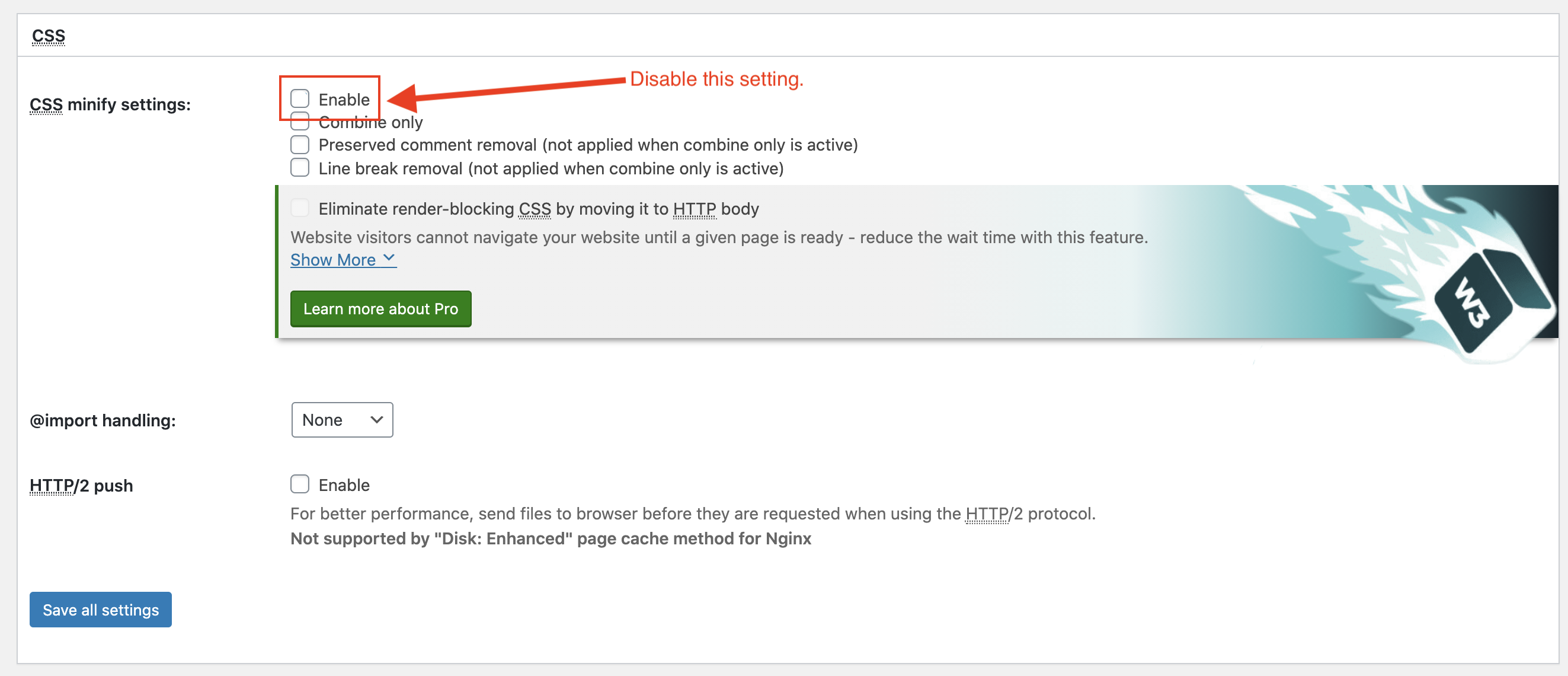
The best fix is probably to simply disable the CSS minify function:
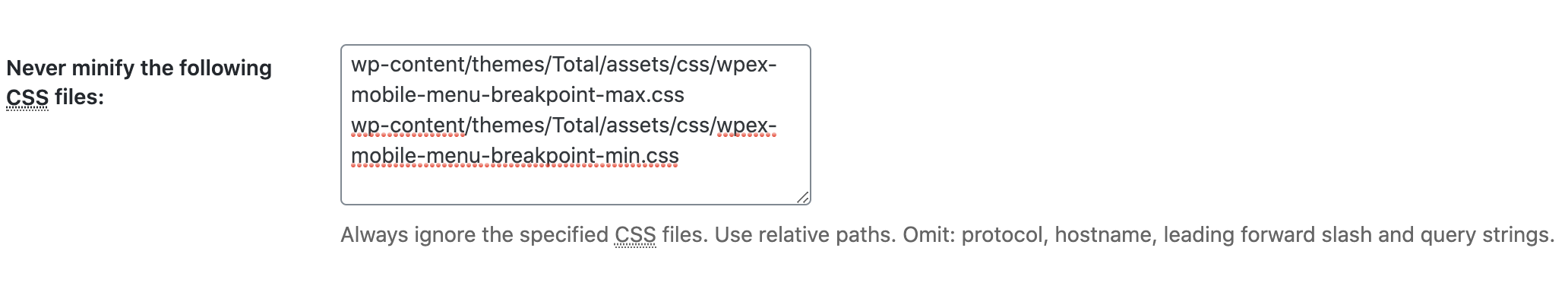
Alternatively you can exclude the files via their “Never minify the following CSS files” field:
Enter the 2 relative files in that field:
- wp-content/themes/Total/assets/css/wpex-mobile-menu-breakpoint-max.css
- wp-content/themes/Total/assets/css/wpex-mobile-menu-breakpoint-min.css