Total includes a custom Typography class built exclusively for Total that provides you with a live preview while in the Customizer so you can see font and typography changes right before your eyes as you make the edits! Also all typography options are looped through and the CSS is generated then saved in it’s own theme mod for adding into your header, thus greatly speeding up your site (unlike most themes that don’t do this).
How To Alter Your Fonts & Typography
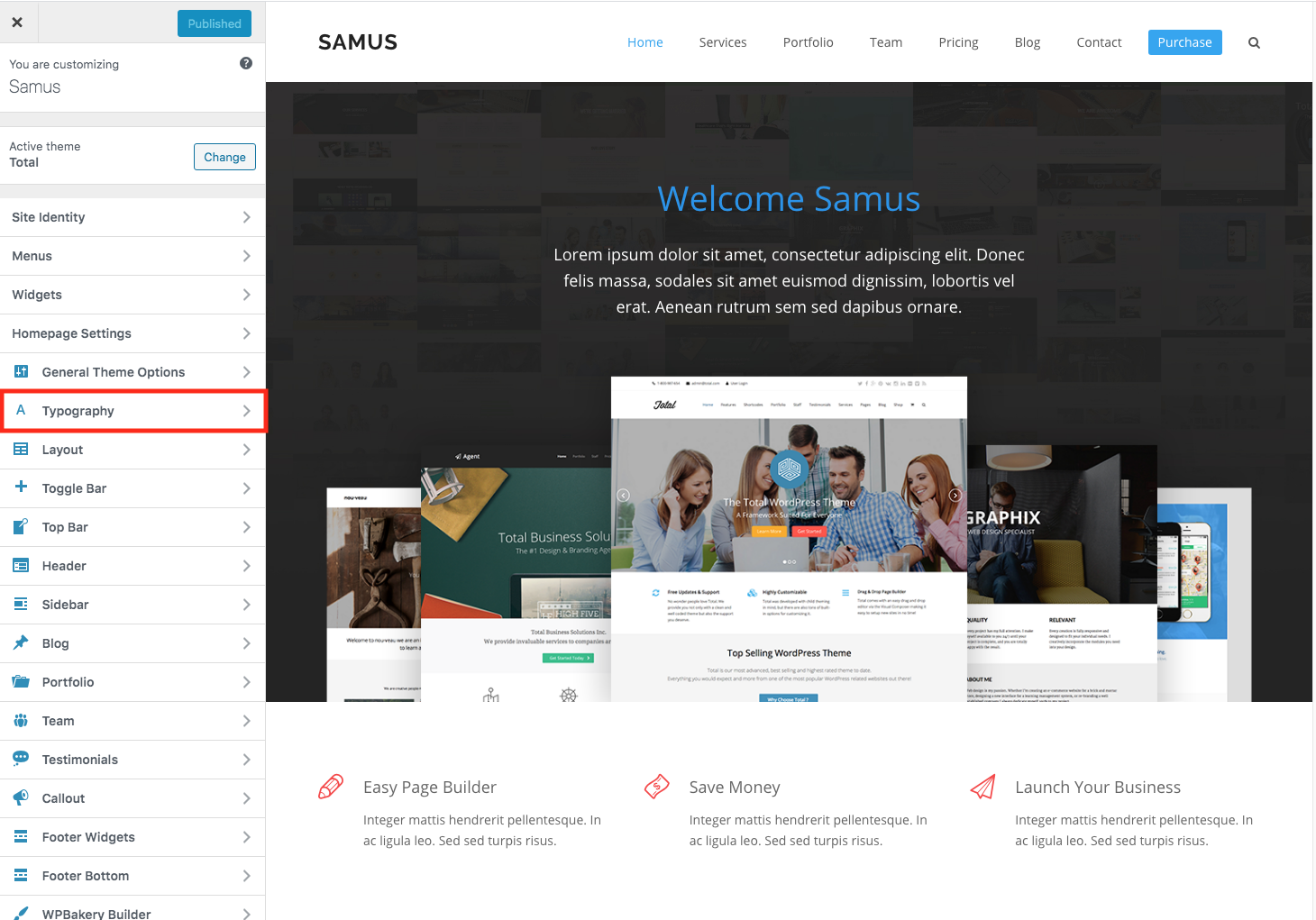
Simply go to Appearance > Customize > Typography and here you will find options for all the main sections of the site so you can customize the default theme typography.
Typography Panel

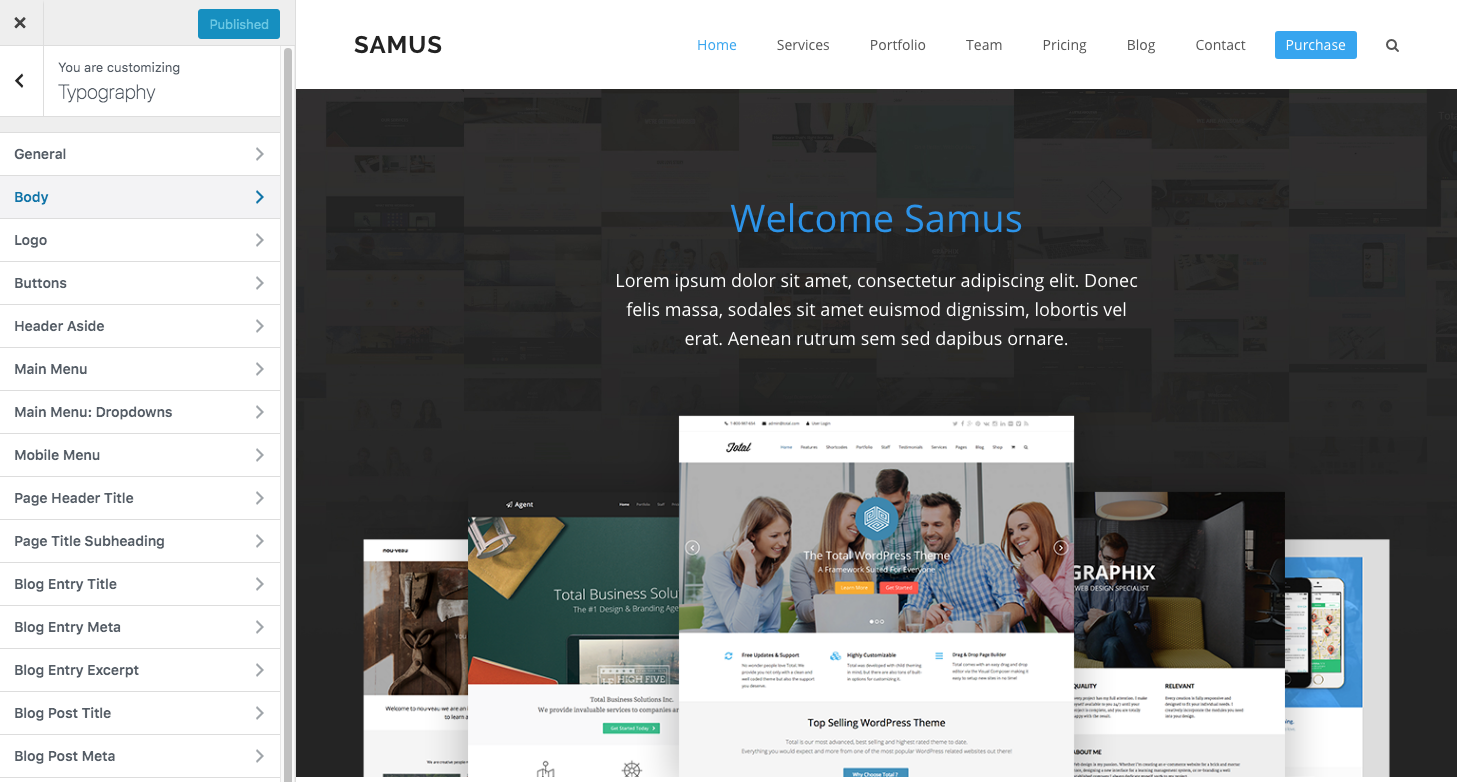
Typography Sections
Once under the Typography tab you should find sections for different aspects of the theme (note to developers you can add/remove sections easily with a little code)

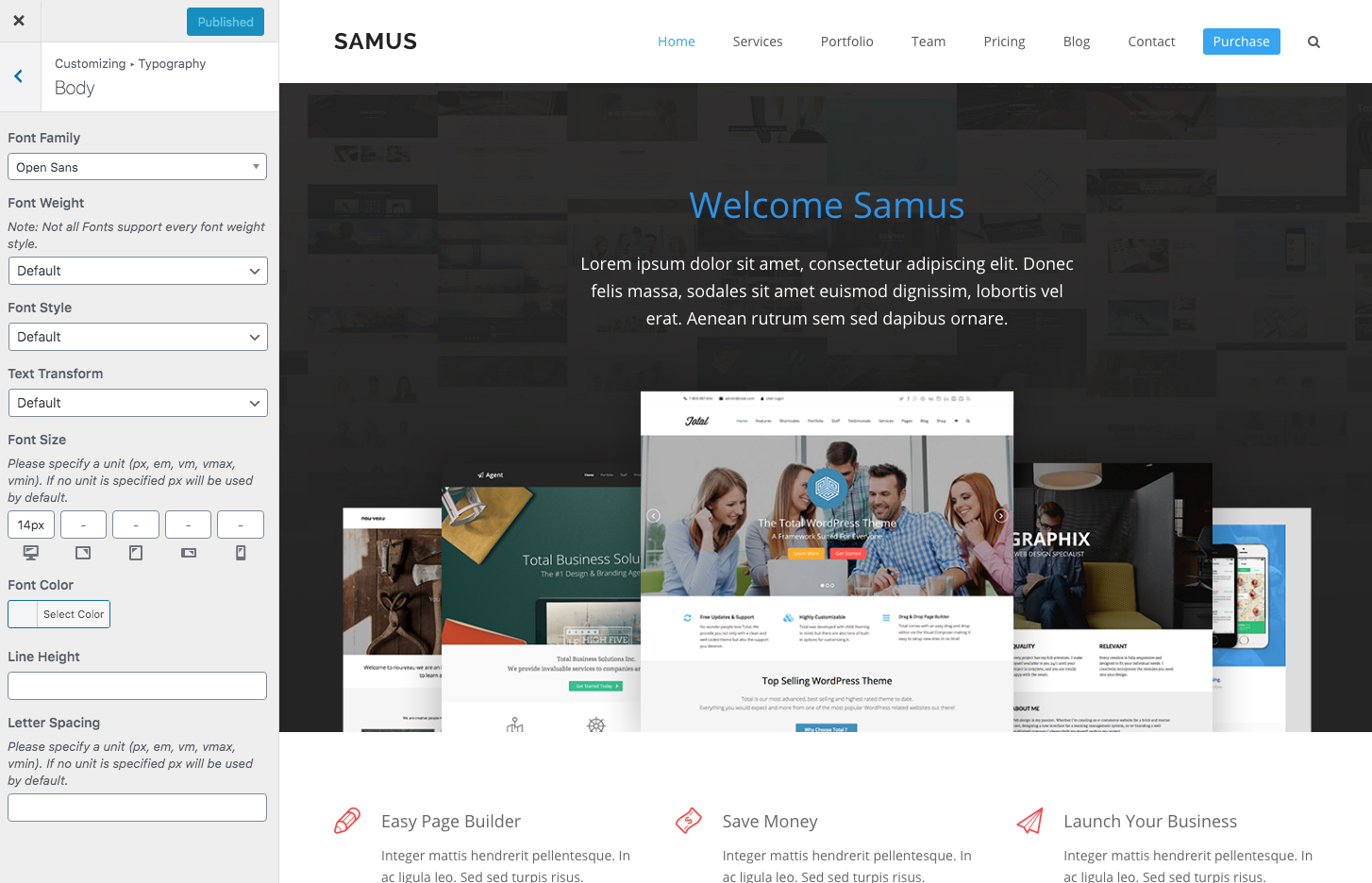
Single Typography Section Example
Below is an example of a single section showing the options available.

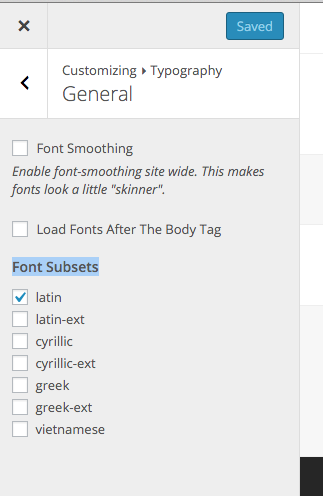
Enable The Correct Font Subsets
By default the Total theme only loads the Latin font-sets for Google Fonts. Under the general tab in the Typography Customizer panel – Appearance > Customize > Typography > General – you can choose the subsets you need.
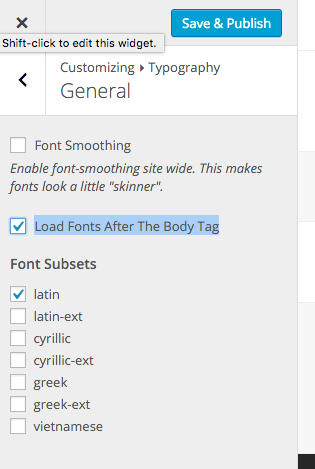
Defer Google Font Loading
By Default Google Fonts are added to the header of the theme so that when your site loads it loads with the correct fonts. However, you can defer loading of the fonts to the footer which can increase site loading speed but will also create a small “flash” when the site changes fonts. This is done at Appearance > Customize > Typography > General > Load Fonts After The Body Tag
Can you add your own custom fonts to the options list?
Yes you can!
Total includes it’s own custom Font Manager system where you can define the exact fonts you want to use on your site. Click the button below to learn more.