The WPBakery page builder (and various Total theme elements) include options to enable a CSS animation which will animate the element when it becomes visible on the page. The way the animations work by default is as soon as the element becomes visible it will be animated, so if the element is at the top of the page it will animate when the page loads or if it’s below the fold it will animate when scrolled into view.
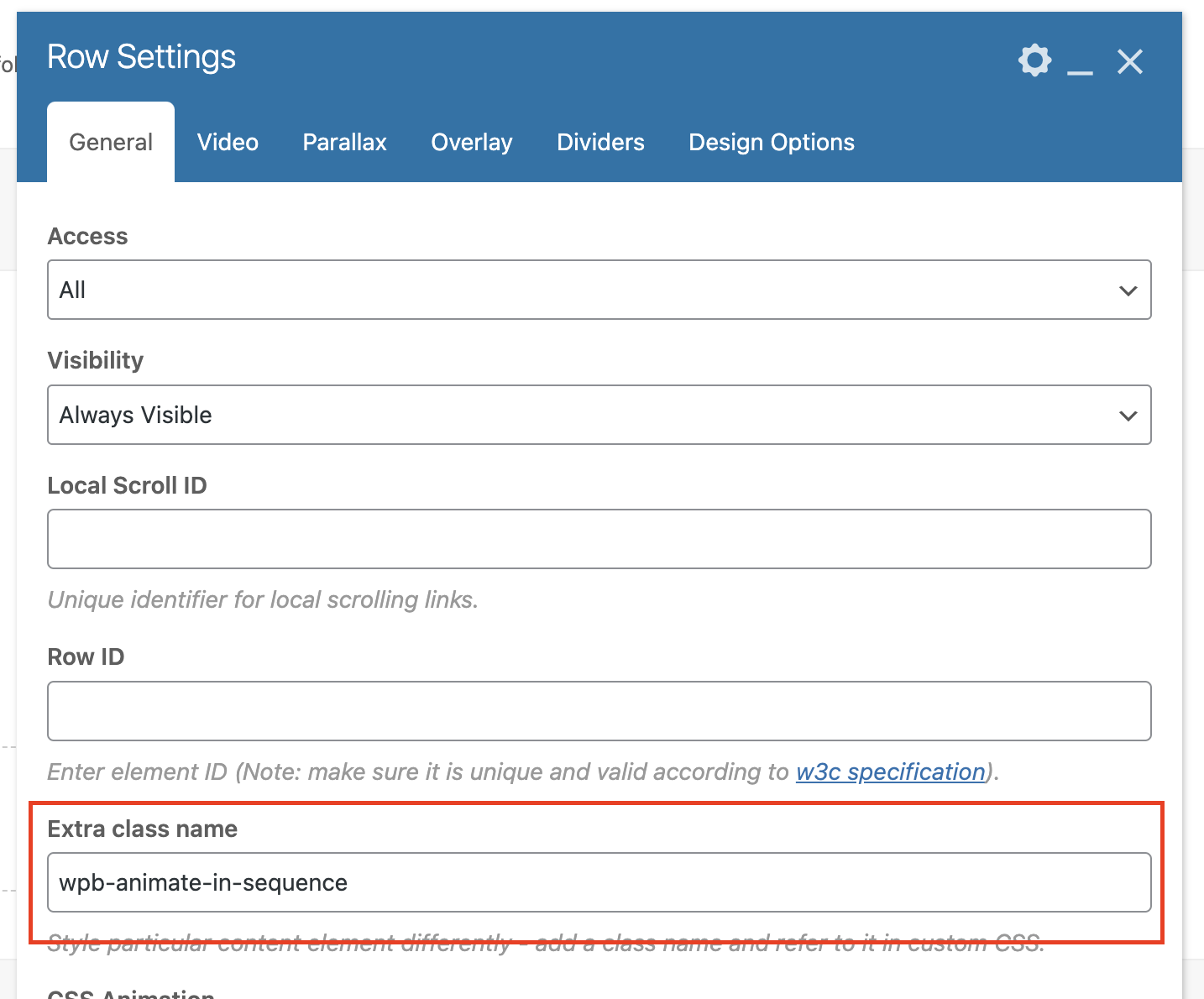
Now, have you ever wanted to add several animations on a page but have them animate one at a time? If so, the Total theme actually includes an exclusive function that you can use and is somewhat “hidden” because there isn’t any on/off option for it but it’s very easy to use! All you need to do is add the classname “wpb-animate-in-sequence” to any element that contains the elements you wish to animate one by one. Example: