The “Transparent Header” (also referred to as “Overlay Header”) in Total allows you to position whatever is at the top of your page under the main header (which will be transparent) so you can create some cool unique layouts. This function can be enabled Globally or on a per-post/page basis.

Enable Globally
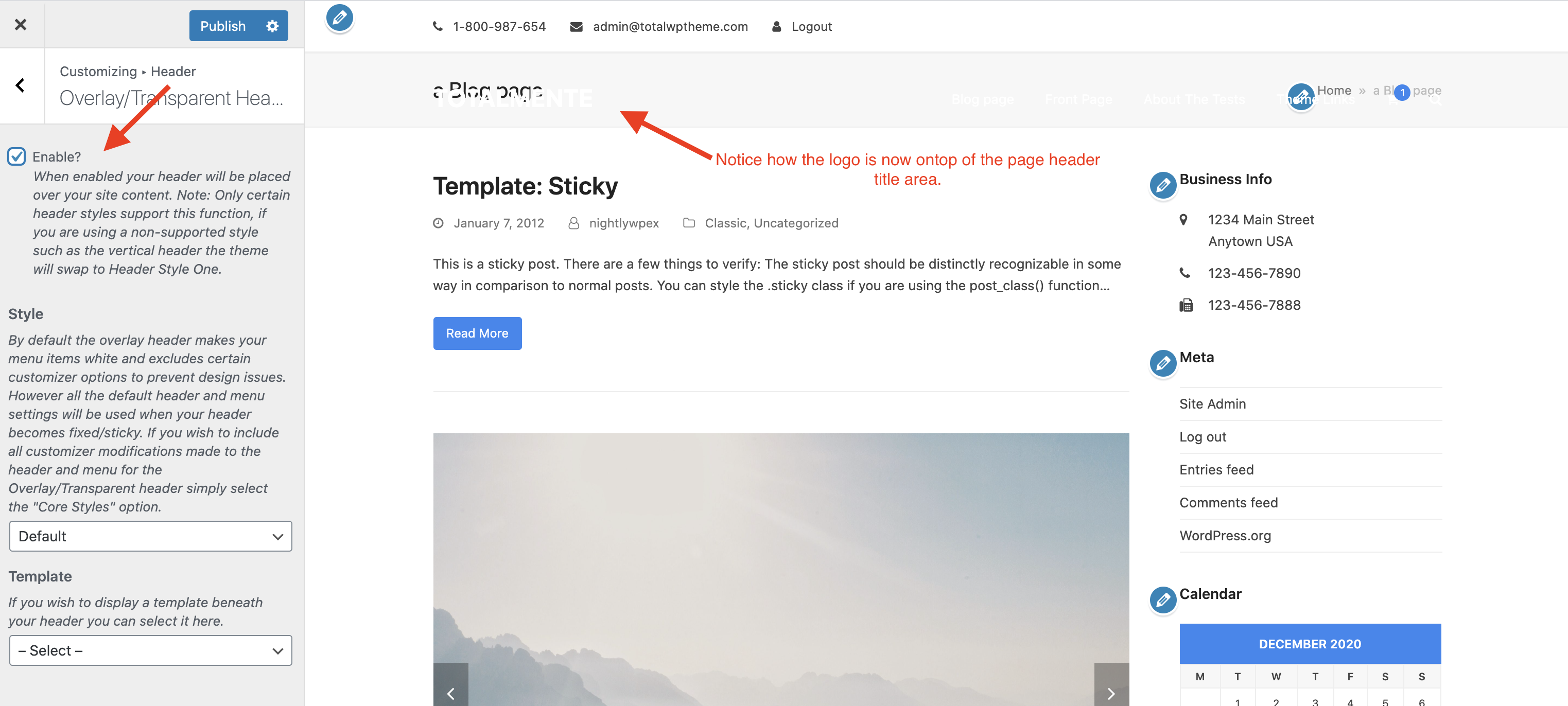
You can enable the Transparent Header globally via the Customizer under Appearance > Customize > Header > Overlay/Transparent Header.
When you first enable the setting you will notice how everything that was previously below the header will now be under it. So you’ll want to either create a template with some content that you want displayed under the header (maybe a row with a background and some dynamic module inside such as the Page Title module) or you could alter the Page Header title to use a background image style so it looks nice under the header. See the screeshots below for an example:


Enable it for Certain Parts of the Site
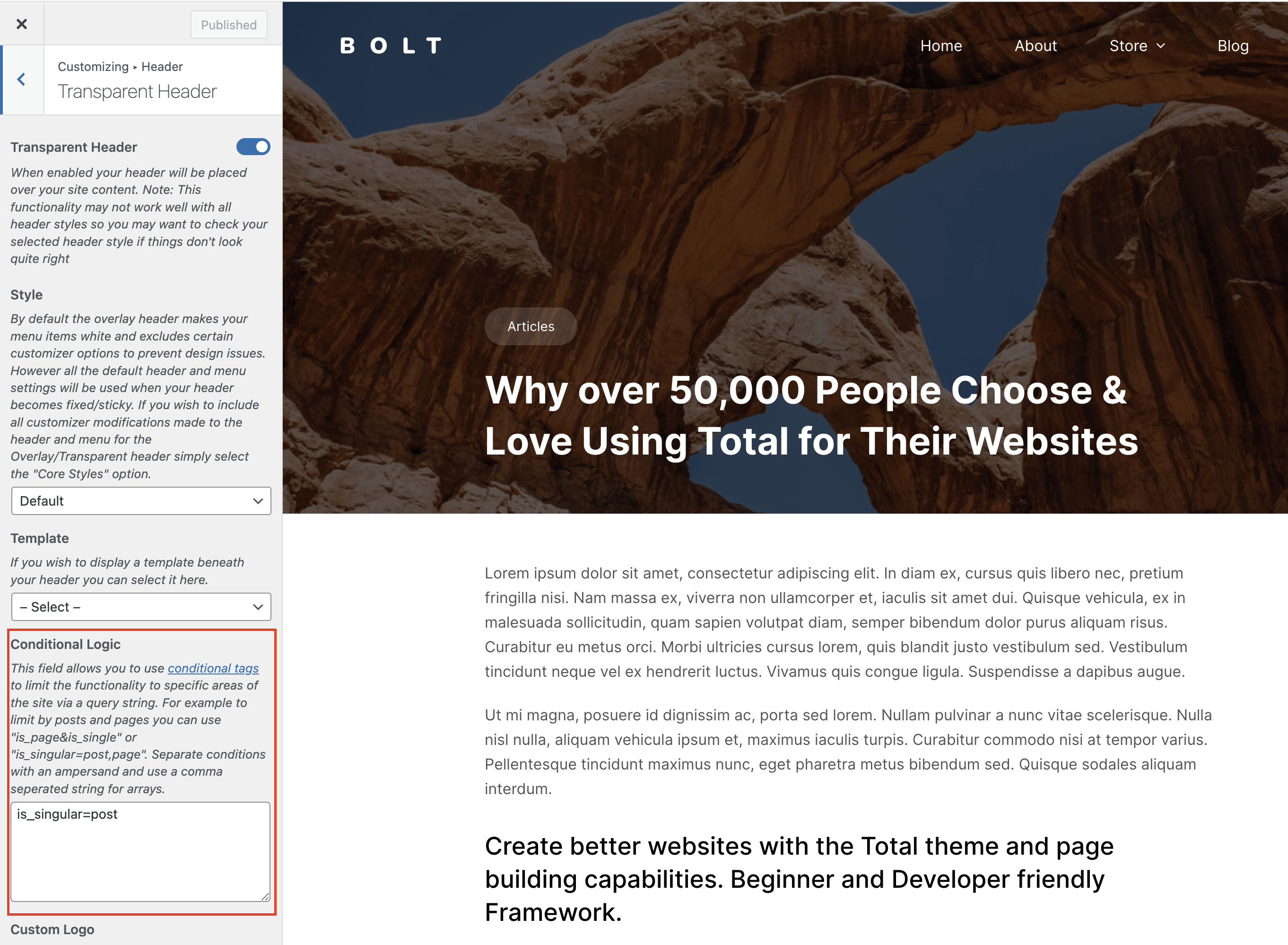
It’s also possible to enable the Transparent header for only specific parts of your site, for example the Bolt demo uses the Transparent header for the blog posts (example). This can be done by enabling it Globally in the Customizer then using the Conditional Logic field.

Enable Individually on a Post or Page
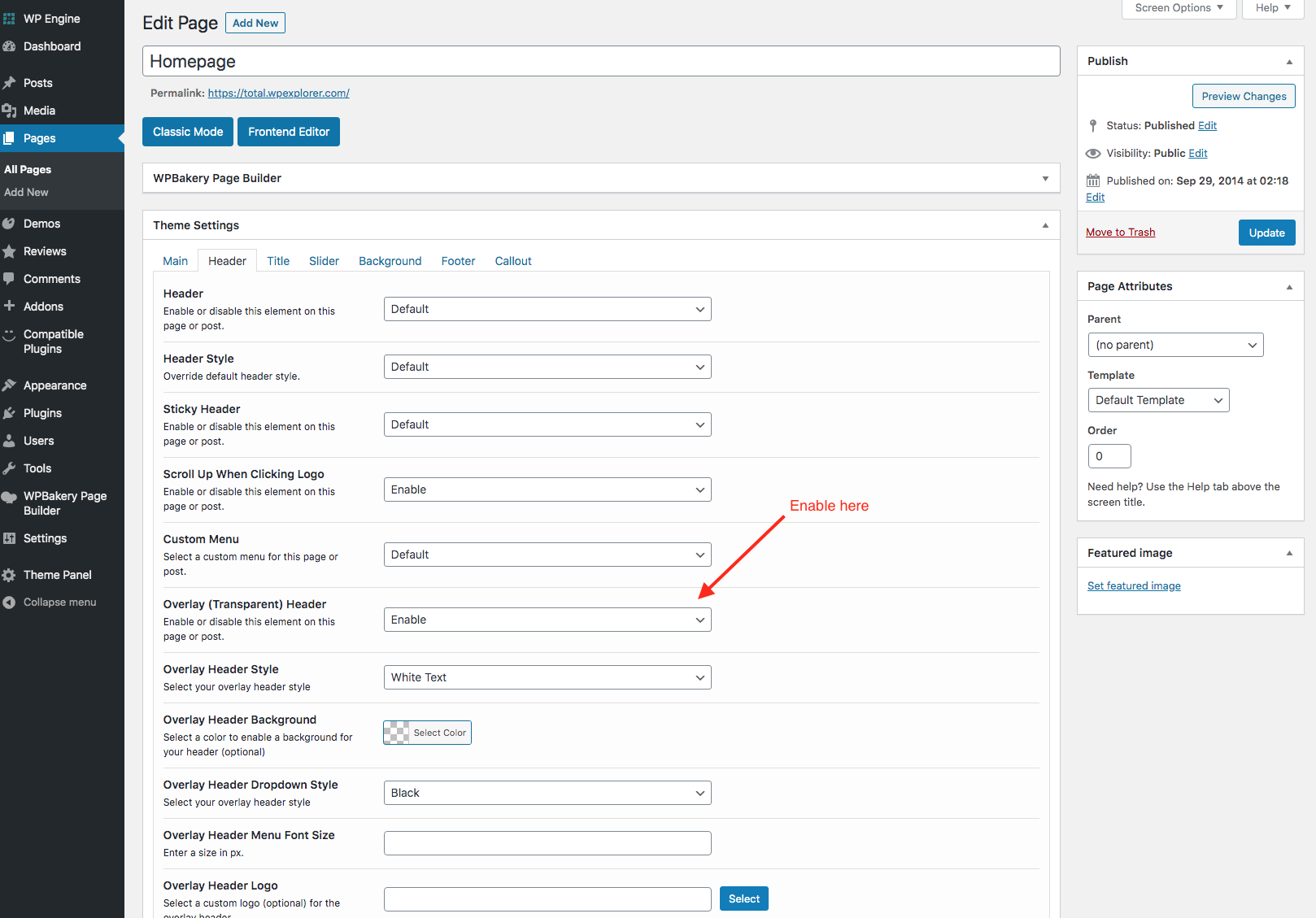
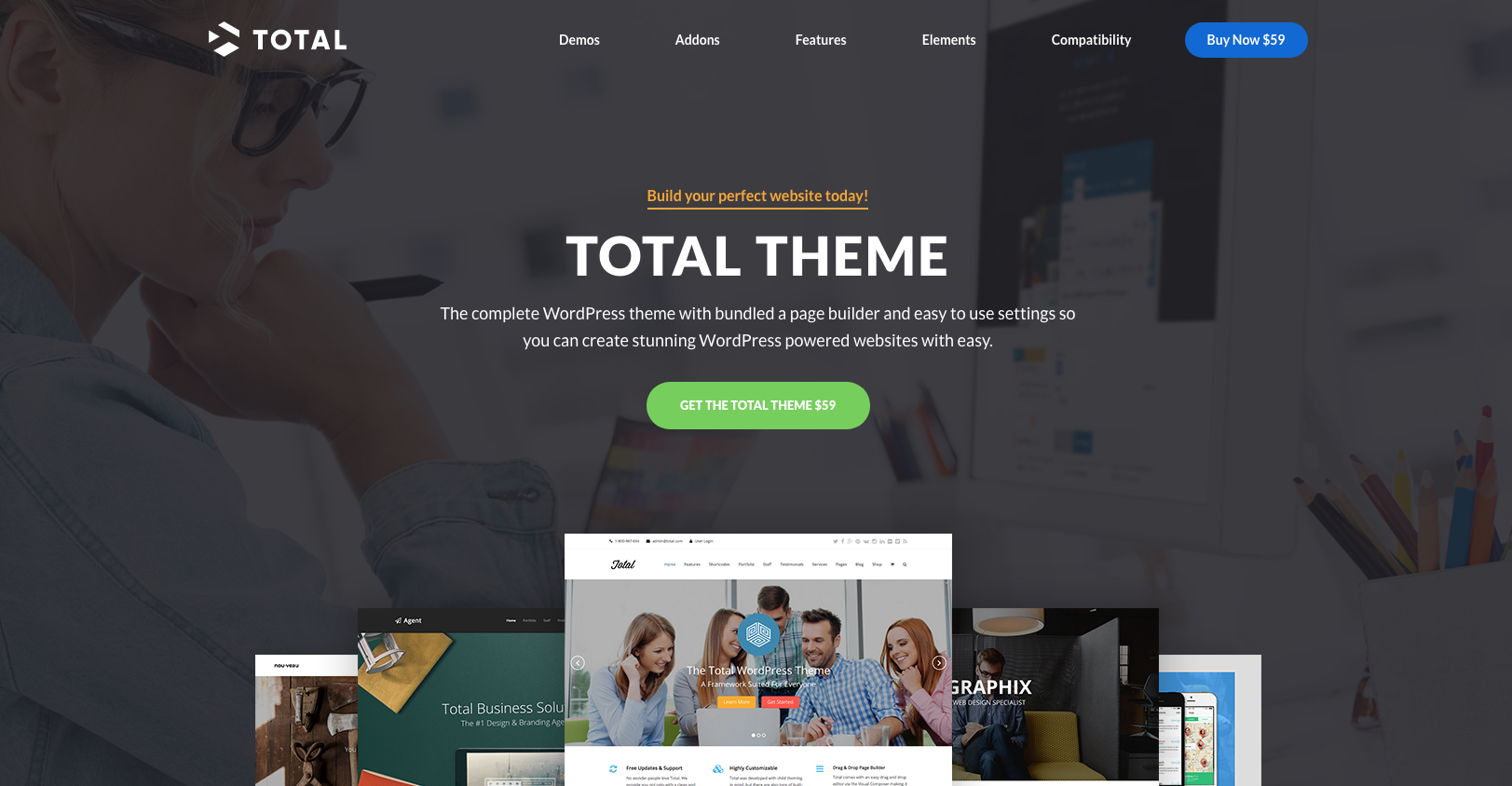
You can use the Theme Settings metabox on any given post or page to enable the Overlay Header on a single page. This would be ideal if you want for example only the homepage to have an overlay header but not other pages. Much like our Modern Agency demo.