Although Total includes tons of built-in options for customizing the theme, many people may want to make additional edits or more advanced edits via CSS. Below are the 2 methods you should be using for your tweaks.
Method 1: Using The Custom CSS Panel
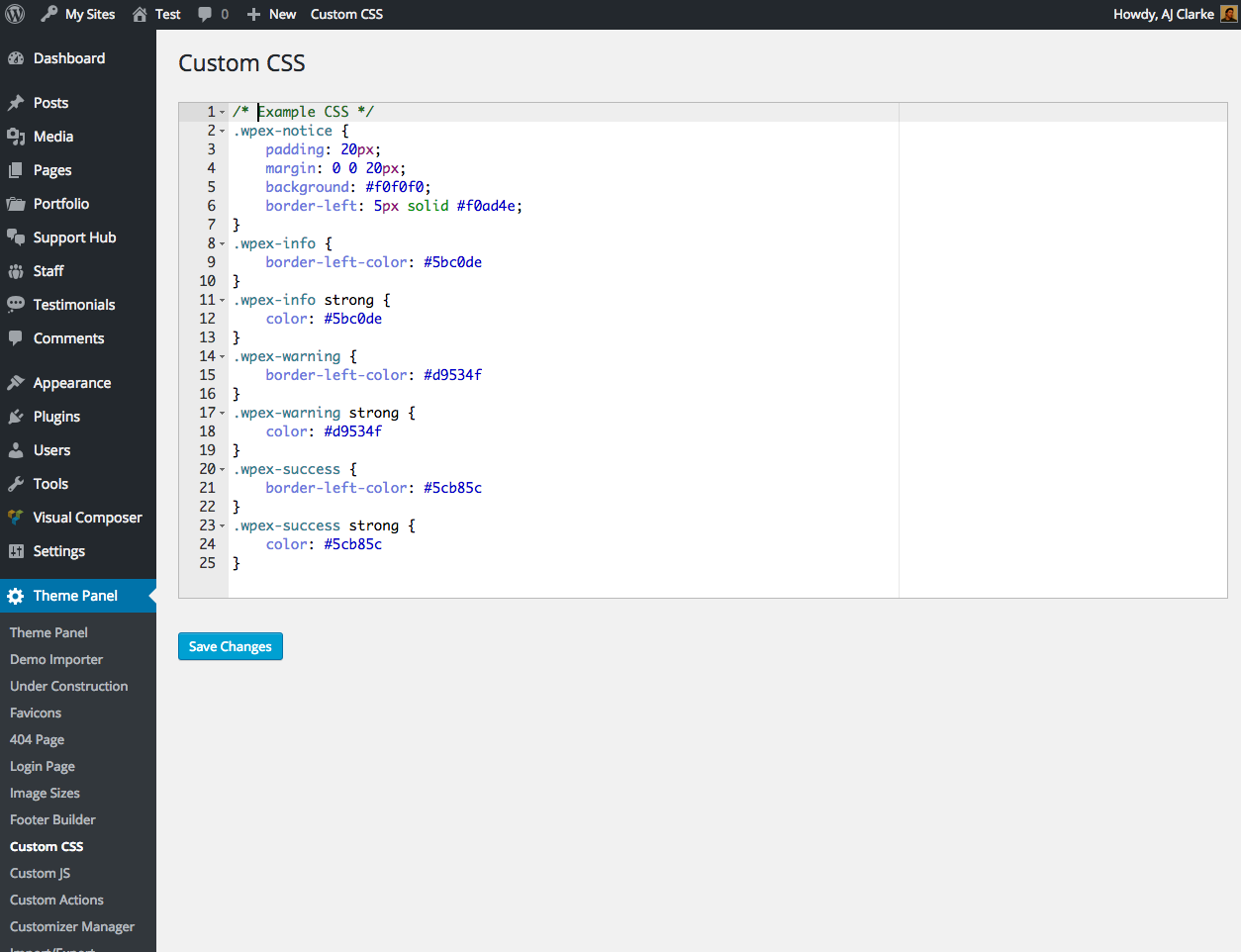
Total includes a custom admin panel located at Theme Panel > Custom CSS which uses the native WordPress code editor so you can add inline CSS to your site (inserted in the head tag). This is essentially just a shortcut to the core WordPress function located at Customize > Additional CSS. The theme simply provides an extra area to alter this CSS, the actual output is still handled by WordPress core.
Method 2: Using WordPress Additional CSS Customizer Setting
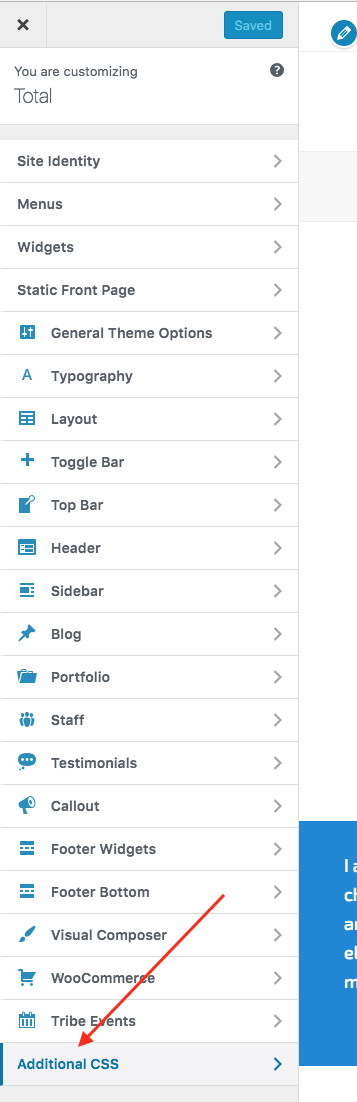
As mentioned in the previous method, WordPress has a built-in CSS field to the Customizer. So if you go to Appearance > Customizer you will find another field you can use to add your custom CSS which will render your changes live as you enter the CSS into the field.


Method 3: Using A Child theme
A child theme is best when making a lot of changes or when you need to make template/filter/function tweaks besides the CSS (or simply because you prefer using child themes). You can download a sample child right from our github page, see link below:
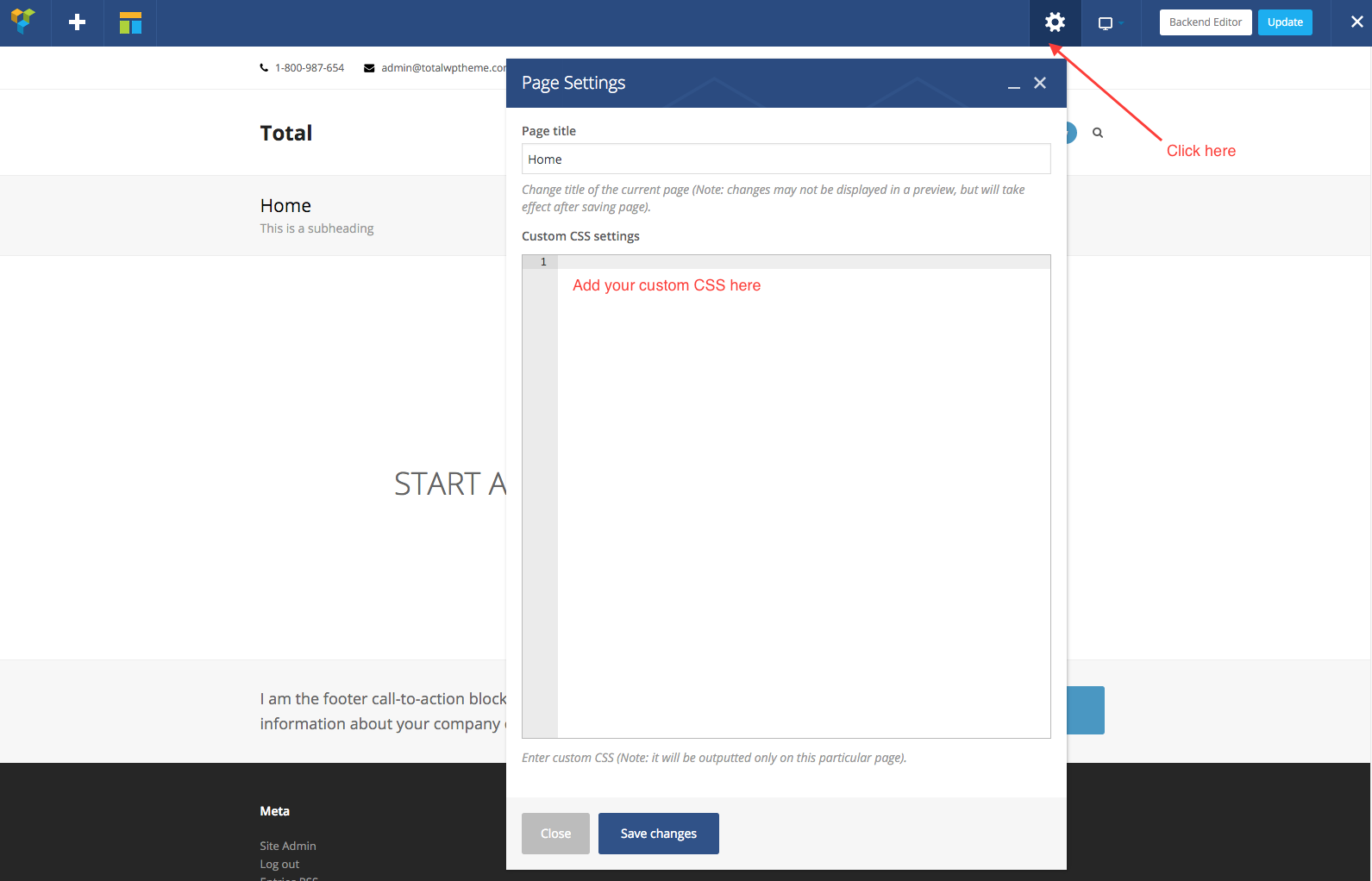
Method 4: Using the WPBakery plugin (CSS for a specific pages only)
If you want to apply custom CSS for a specific page only you can do so via the Visual Composer page builder. See the screenshot below: