Total includes an advanced function for creating local scrolling links. Please have a look below for the correct guide for creating local scrolling links for the menu or links that auto scroll in a new window:
Creating A Section You Can “Scroll To”
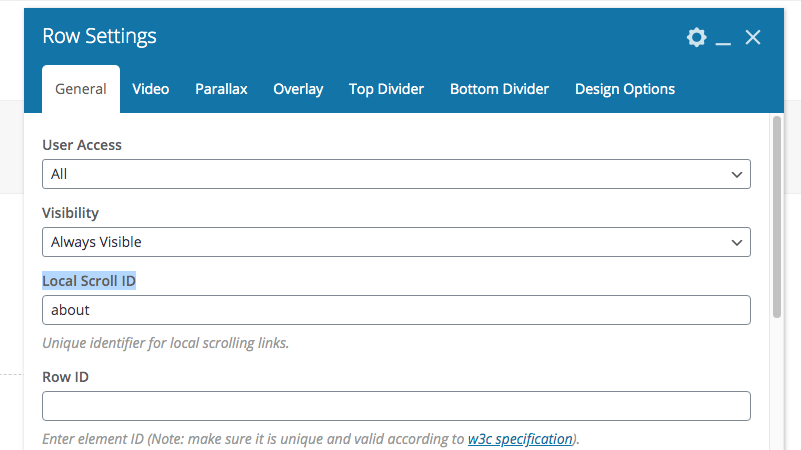
The first step before creating a local scrolling link is to of course create a section that you are going to link to. You can do this by adding a new row via the WPBakery and adding a unique “Local Scroll ID”.

Non-Row Local Section
By default the theme has a Local Scroll ID field added to the Rows for easily creating your sections, however, it’s also possible to scroll to any element that contains the data-ls_id adde to it. So for example you could add the following code in an html element anywhere you want the “section-name” local scroll section to start.
<div data-ls_id="#section-name"></div>Local Scroll Any Link?
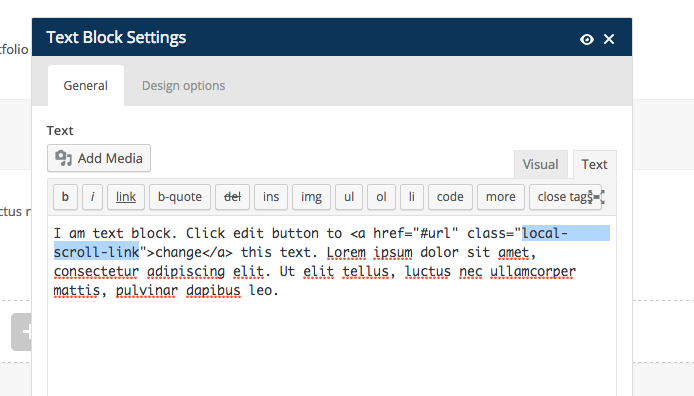
If you want to create a local scrolling link on any page simply add the classname "local-scroll-link" to any link and it will scroll there with a smooth animation.
Example:
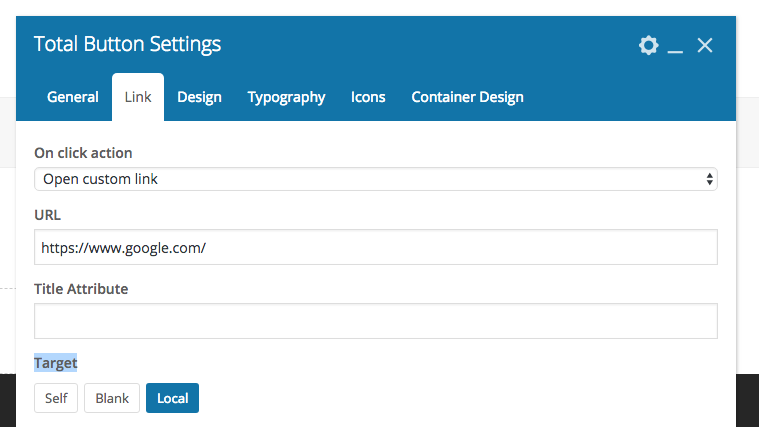
WPBakery Elements
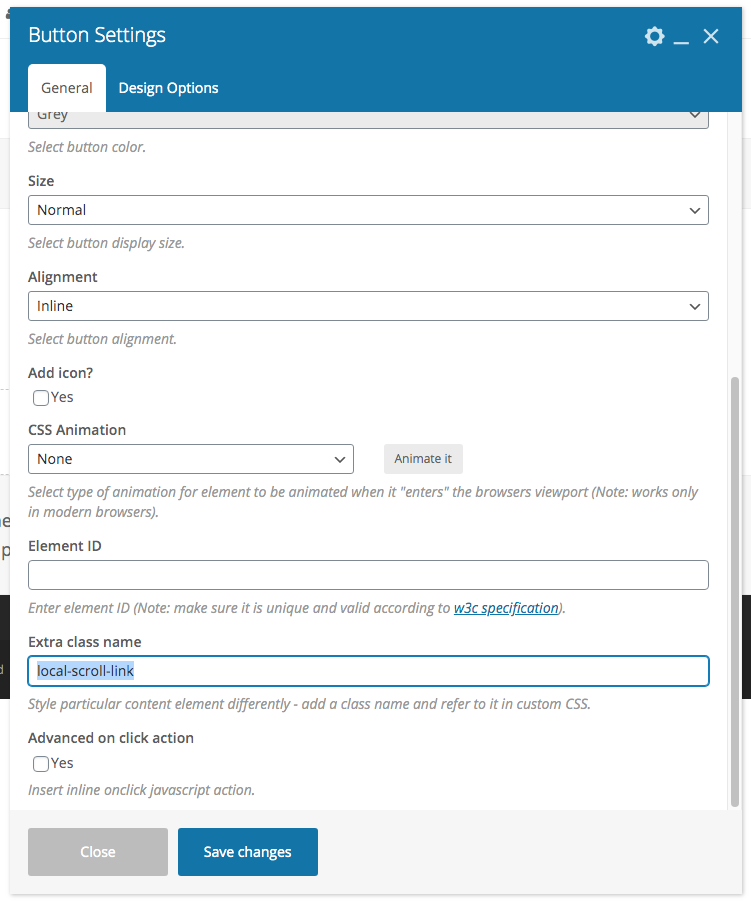
Some Total WPBakery elements have this ability built-in, such as the Total Button:

For any other module you could add the classname "local-scroll-link" to the "Extra class name" field.

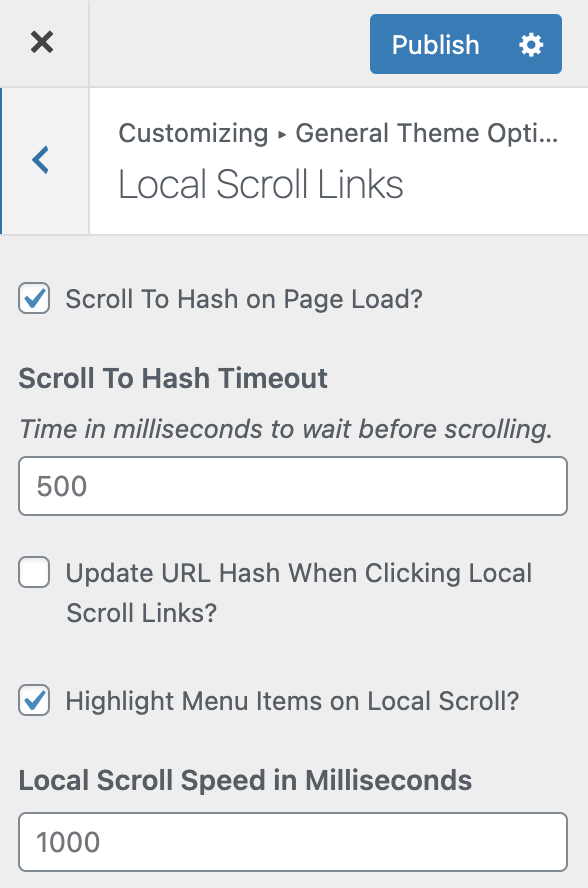
Local Scroll Settings
Total also has some useful options in the Customizer under General Theme Options > Local Scroll Links so you can various settings.