The Fancybox script included in the Total theme allows you to open any content via lightbox and Total has some functions built-in to make this easier. The guide below explains how to add a popup with custom content using the included WPBakery plugin but this could also be done manually via HTML if wanted.
Add Your Lightbox Content
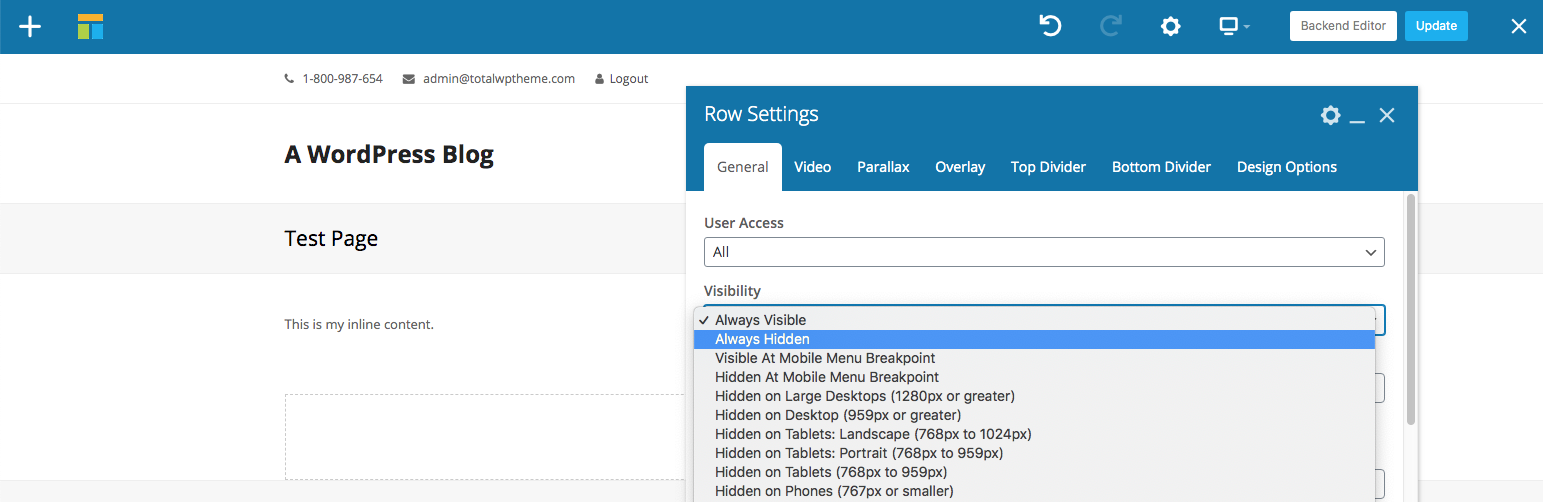
First you will want to add a row to your page containing whatever content you want displayed in your lightbox and set the visibility of this row to “Always Hidden” since we only want it shown when we open it via lightbox (note this content will display in the front-end editor just not on the live site).
Ideally the content added to this row would be static HTML such as text, images or a form. You wouldn’t want to place advanced javascript here such as sliders or carousels as it won’t work.

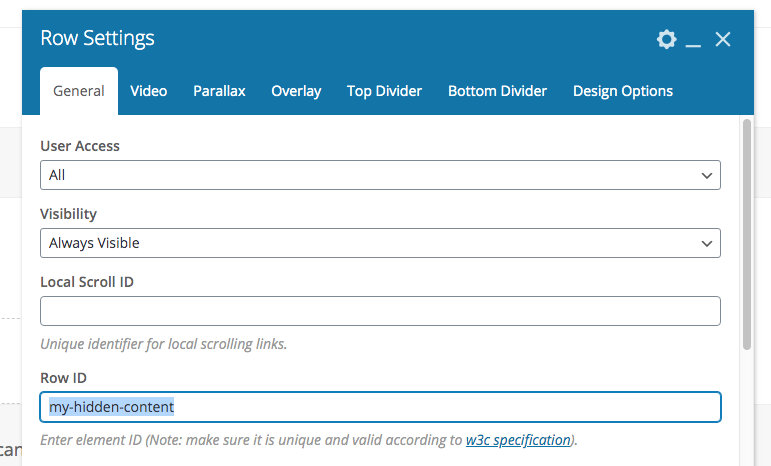
You will also need to give this row a unique ID:

Trigger The Popup
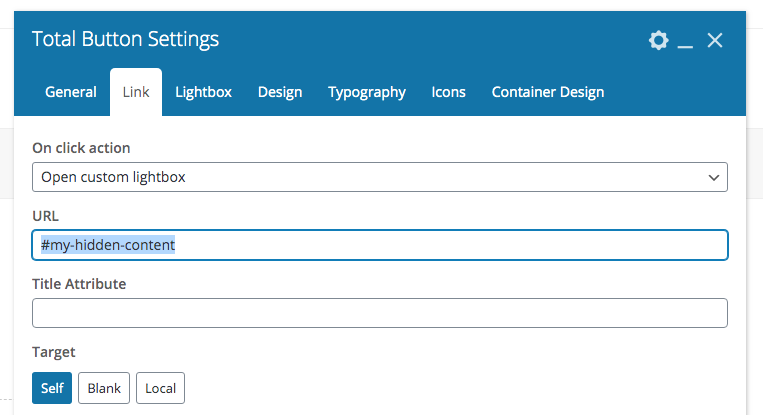
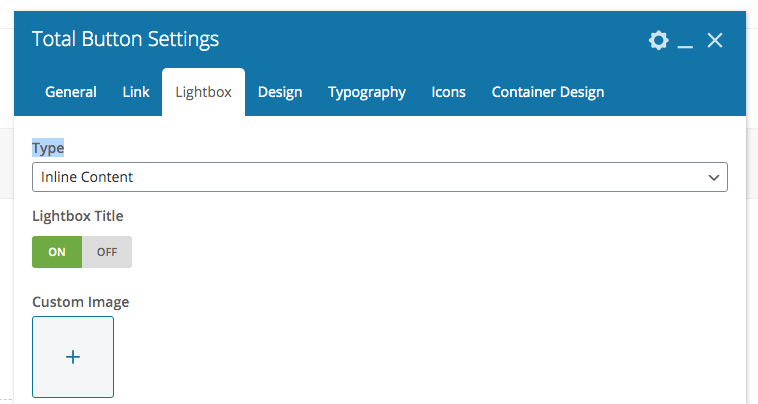
Next you will want to insert a module to the page that supports lightbox such as the Total Button or Image module. Here you will select the Inline lightbox style and your lightbox URL should be the ID added to your hidden row with a # symbol in front like such:


Alternatively you can trigger your popup using standard Inline Lightbox code.