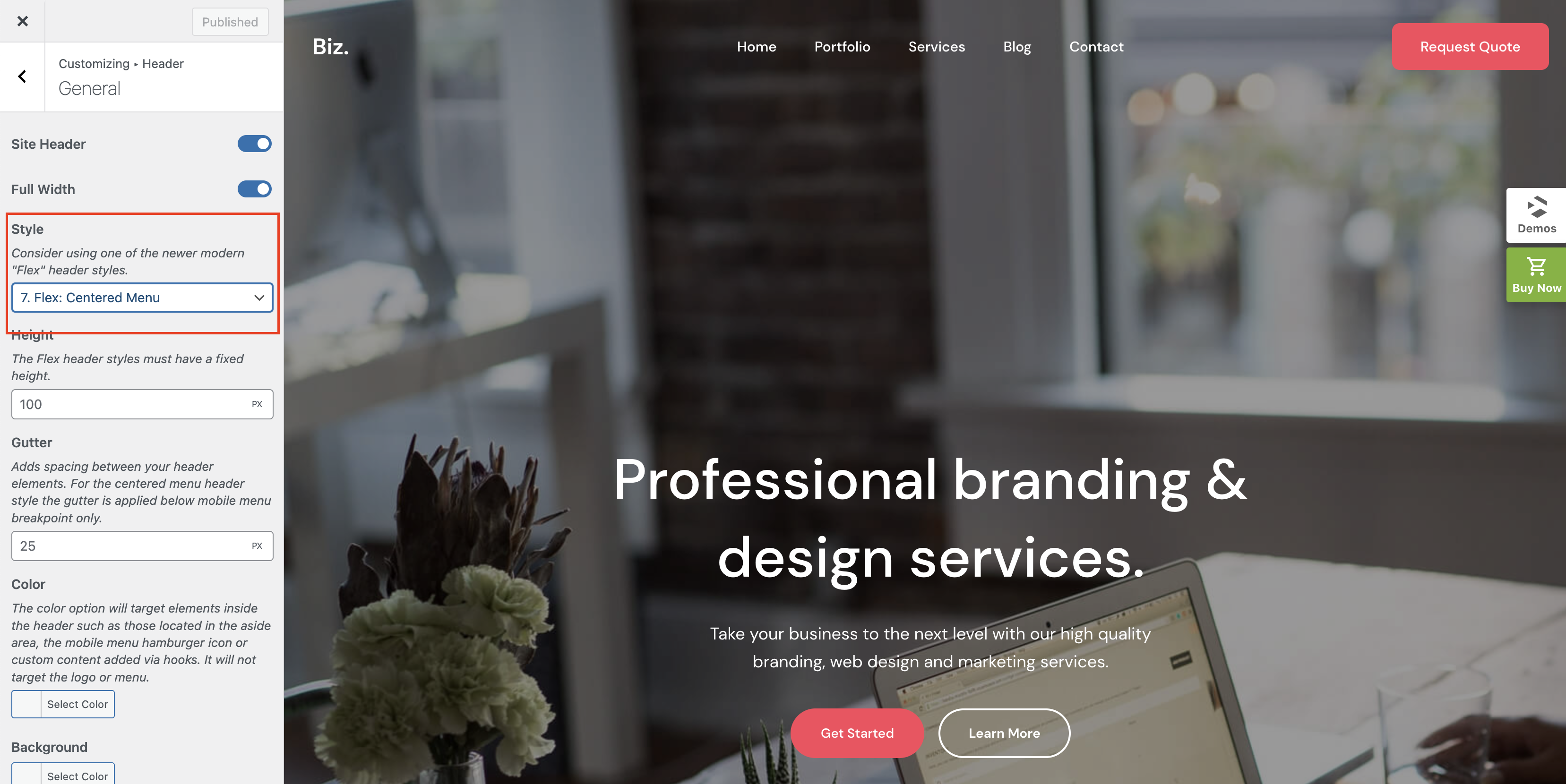
Total includes different Header styles that you can choose from with a single click. Simply go to Appearance > Customize > Header > General and select your style. Selecting a style will give you the base layout for your header which you can then customize to change the colors, spacing, menu, etc.

Flex Header Styles
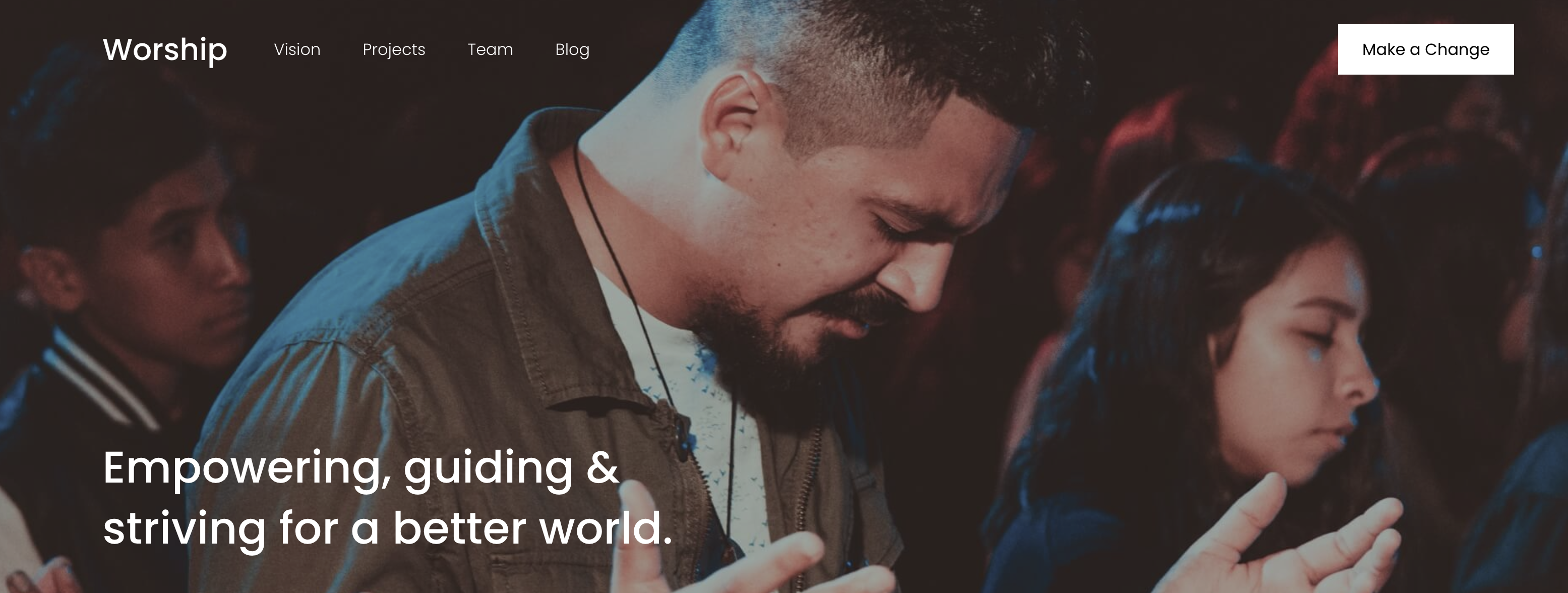
In Total 5.0 we introduced Flex header styles which are newer header styles (recommended) which allow for a bit more flexibility including the ability to add anything next to your menu (buttons, social, etc) as well as make use of some newer mobile menu toggle styles.
The Flexible Header styles are basically a modern alternative to the default header style so if you are using the default header style you may want to consider instead using one of the flex options.

Transparent Header

With Total you don’t have to choose a specific header style in order to have a “Transparent” header, in fact all the header styles (except for vertical) will work with a transparent header. Please refer to the transparent header docs for more info on how to enable and use the feature.