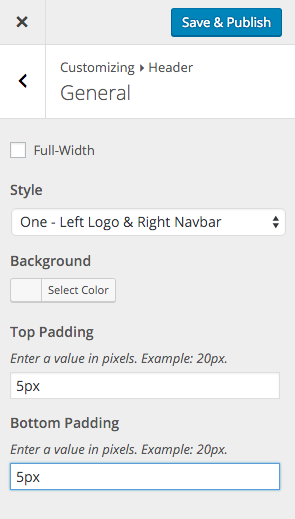
You can easily decrease the height of your header by altering the top and bottom padding of the header. Simply go to Appearance > Customize > Header > General to alter the default settings. See below:
Header Style One Menu Height
The menu by default on header style 1 has a line height and fixed height of 50px to add spacing between links and dropdowns. So your header shouldn’t be smaller then 50px if you set your top and padding too small and your logo is very small it could cause the header to be smaller then 50px in which case your menu items will not look very good and you may have to add some additional custom CSS to offset that.
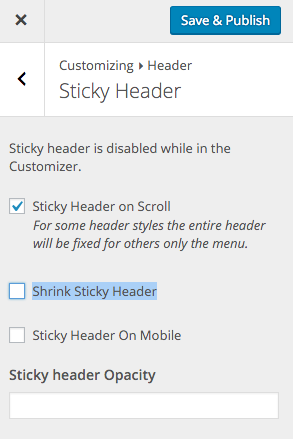
Disable Sticky Header Shrink (Header Style One Only)
If you have modified your padding and made the header fairly small (in height) then we recommend you disable the “shrink” option for the sticky header which will make the sticky header function faster and smoother and it’s not really needed unless you have a very large header.