The “Footer Builder” panel in the Total theme allows you to assign a template to your footer area. This allows you to create a completely custom footer for your site. This functionality works with WPBakery, Elementor and Gutenberg.
Step 1: Create A New Template
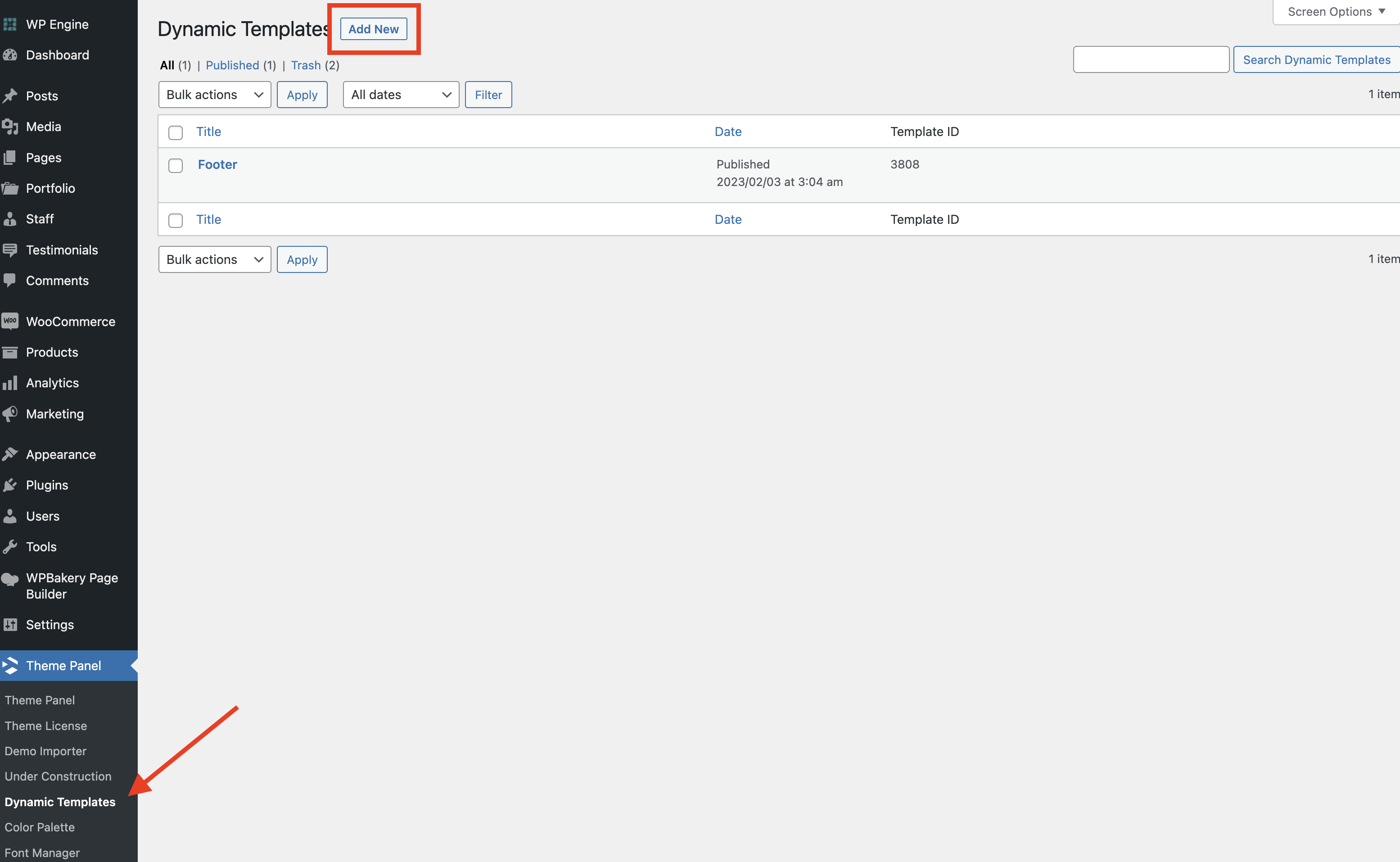
The first step is to create your template. Simply go to Theme Panel > Dynamic Templates and add a new template (you may not want to edit the template yet – wait until step 3).

Step 2: Assign your Template
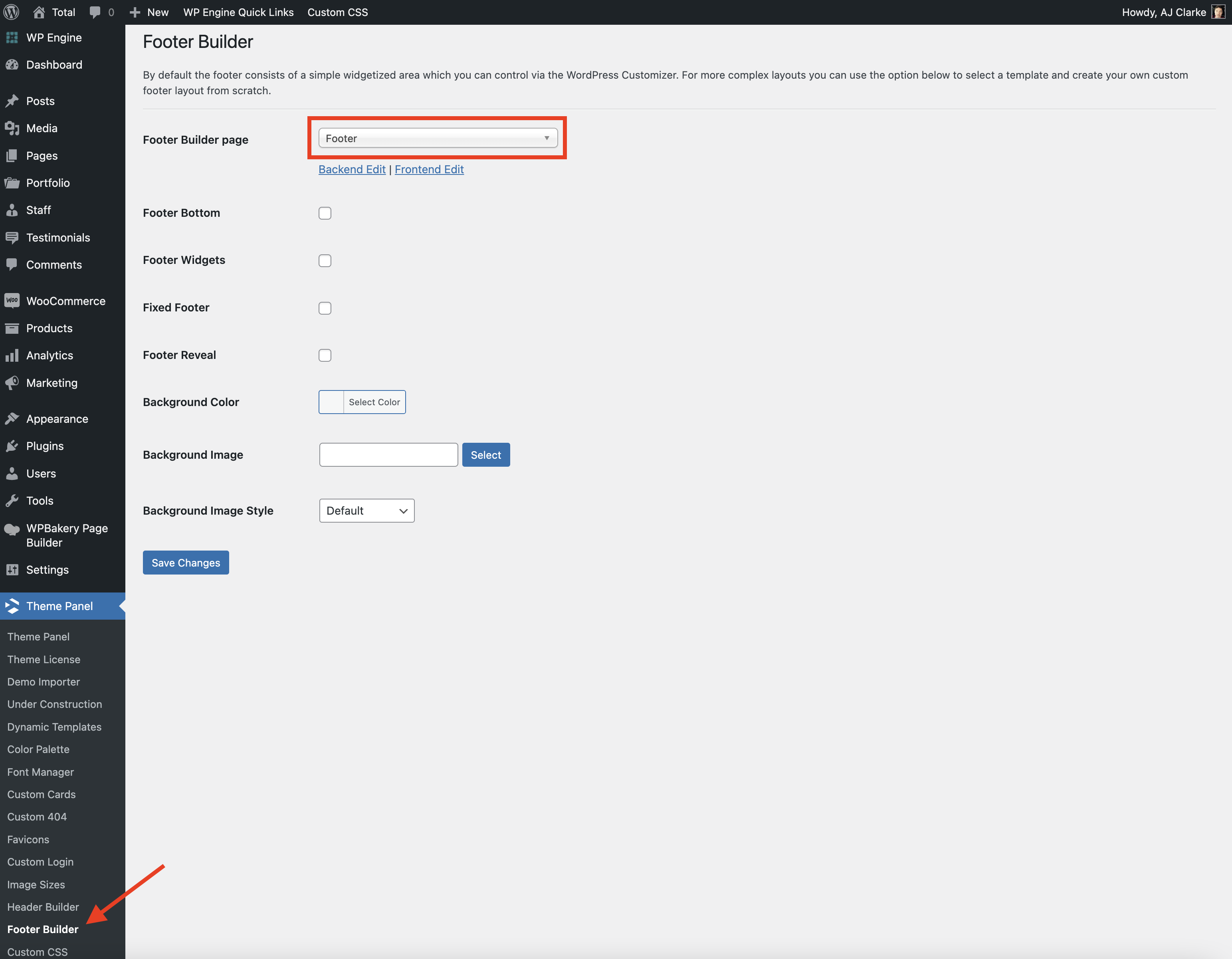
Now that you have created your template you can go to Theme Panel > Footer Builder and assign your newly created template. When you assign your custom Footer template you will see some extra options as well, for example you can choose to keep the default footer widgets and Footer Bottom areas so that your custom footer will simply be added above those pre-existing areas.

Step 3 – Edit The Template
Now you can go edit the template and add all the content you want for your footer. The main reason for editing the template after you’ve selected the template, is because now when you edit your template with the frontend editor you can actually see the content positioned at the bottom of your website making it easier to previous your custom footer.
In terms of creating the footer, you can literally add anything you want to the template. And as mentioned previously, you can create your footer using the included WPBakery Page Builder, the Elementor Plugin (3rd party) or Gutenberg.