The Total theme has a unique built-in functionality called “Dynamic Templates”. This functionality allows you to use the WPBakery page builder to create a unique layout to be used for any post type and assign it globally. This means you can custom design your blog posts to look exactly how you want or any custom post type for that matter.
Step 1: Create Your Template
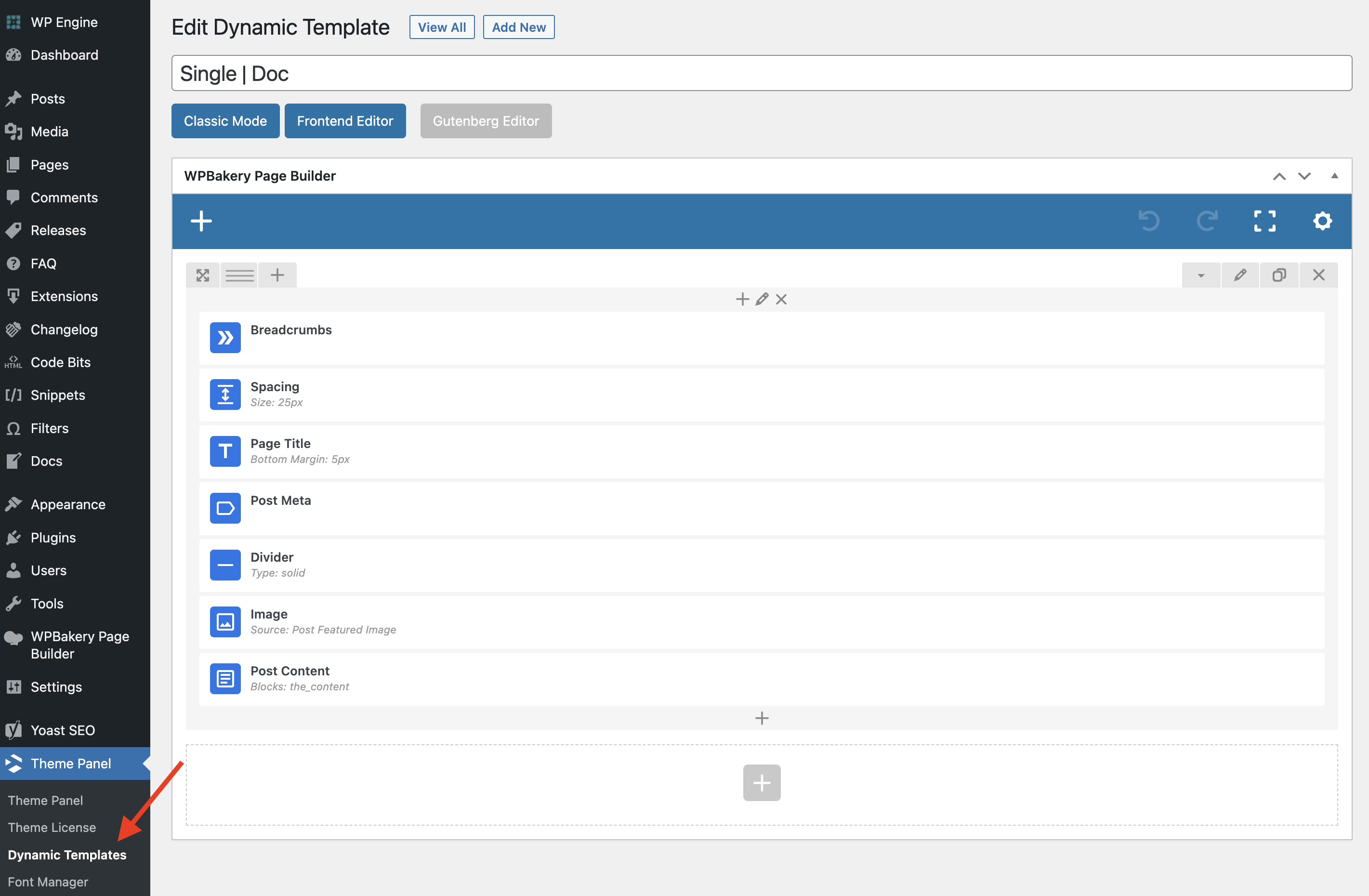
Now you can go to Theme Panel > Dynamic Templates and add a new template. This template can have anything you want, the only really important thing is to include the “Post Content” module as this will display the content you add on your actual posts (remember we are creating a template that will be used for the design of all the posts so your actual posts themselves won’t necessarily use a page builder).
Example layout:

Useful Dynamic Modules:
The following modules are useful for displaying post content in your dynamic template
- Heading: Can be used to display the post title, author, custom fields
- Post Content: Displays the content added on the post to which the dynamic template is assigned to – it can also display the other blog elements such as sidebar, comments, etc
- Post Media: Displays the post featured image, video or audio
- Post Gallery: You can use the theme’s Post Gallery metabox to assign images to a post and display it via a module in the template.
- Post Meta: Can be used to display the post date, author, comment count, category
- Post Terms: Can display the terms (categories/tags/custom taxonomy) associated with the post
- Author Bio: Displays the author box
- Post Comments: Displays the post comments
- Custom Field: Can be used to display meta data (like data added with Advanced Custom Fields)
- Post Type Carousel / Post Type Grid: Can be used to display recent posts or related posts
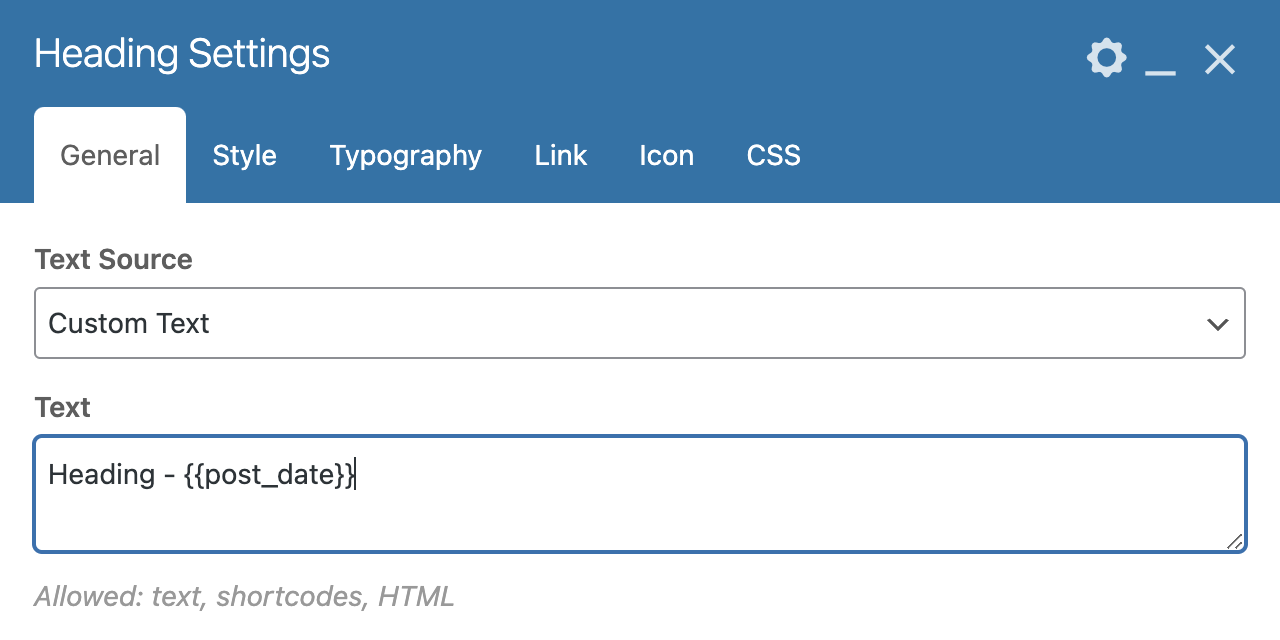
Dynamic Variables
Dynamic Variables are amazing when working with Dynamic Templates. These will allow you to display post data within fields where it may not have been possible previously.

Some Tips
- You can display the post featured image as a background on your rows via an option under the “Design Options” tab when editing a row.
- You can display post meta data (custom fields) in your dynamic templates (see the docs).
- The Advanced Custom Fields plugin is awesome (free) for adding custom meta data to your posts.
- You can not control the actual “layout” (no sidebar, full-width, left/right sidebar) from the template itself – you will need to use the Customizer or post types unlimited settings for this – the template only overrides the default post content output.
- If you are using a plugin that is adding a custom post type to your site such as Events, bbPress, WooCommerce…etc – these post designs may be defined in the plugin and can’t use a dynamic template unless you make child theme edits.
Want a template With a Sidebar?
To have a sidebar with your dynamic template you can always leave your post layout to the “Right Sidebar” or “Left Sidebar” but you can also set your post layout to “No Sidebar” and add your sidebar via the Dynamic Template (view documentation here).
This will give you more control so you can add content at the top and bottom with your post content and sidebar in the middle.
Step 2: Assign the Template to your post type
Now that you have your template you will need to assign it to your post type.
- Blog (standard posts): Appearance > Customize > Blog > Single Post > Dynamic Template
- Portfolio: Appearance > Customize > Portfolio > Single Post > Dynamic Template
- Staff: Appearance > Customize > Staff > Single Post > Dynamic Template
- Testimonials: Appearance > Customize > Testimonials > Single Post > Dynamic Template
- Custom Post Types: If you are using my Post Types Unlimited plugin there is a setting to select your dynamic template when editing the post type if you are using a different plugin you can use a theme filter (see next bullet)
- Conditionally: Maybe you want to apply certain templates to different categories, multiple post types, etc..There is a filter available you can hook in to conditionally set your dynamic template via some child theme code
Per Page Template Selection: Note, it’s also possible to select these dynamic templates on a per page/post basis via the Theme Settings Metabox.
Video Guide:
Check out the video guide on how to setup a simple dynamic template.
Bonus: Dynamic Templates for Specific Categories, Tags or Taxonomy Terms
We’ve kept the Dynamic Template functionality fairly un bloated in the theme for optimization reasons and to make it less confusing for the user. However, it’s possible to assign templates not only via custom child theme code if you want to do more complex things. We’ve also created a little free plugin you can use that will allow you to assign specific templates based on categories, tags or custom taxonomy terms.
Download the plugin here: Term Based Dynamic Templates for Total