The Total theme includes a custom admin panel for Managing Custom Widget areas so you can create new Widget Areas and assign them to different parts of your site without having to install any bloated 3rd party plugins.
Creating Custom Widget Areas
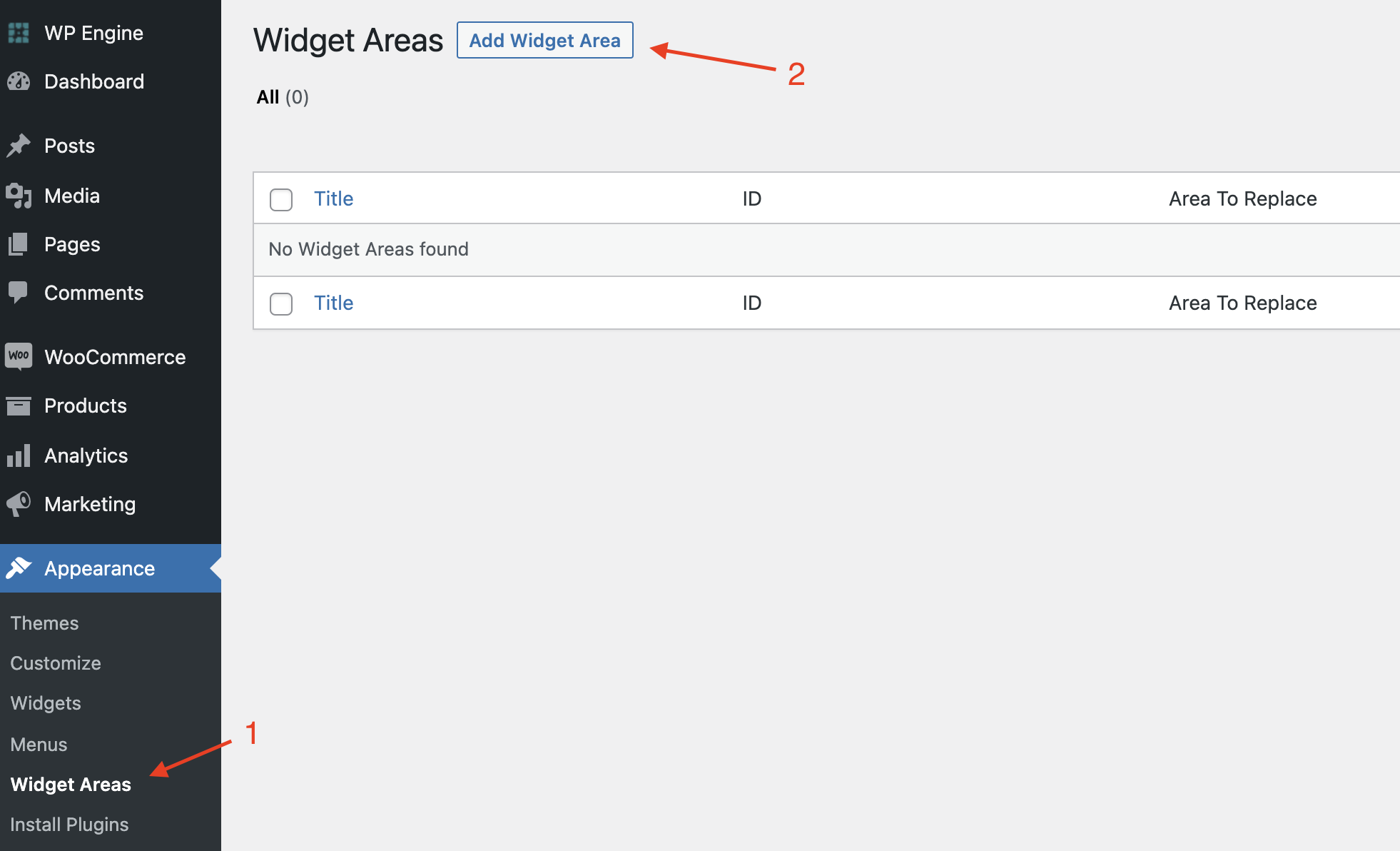
To create custom widget areas (sidebars) simply just go to Appearance > Widget Areas and click the Add Widget Area button.

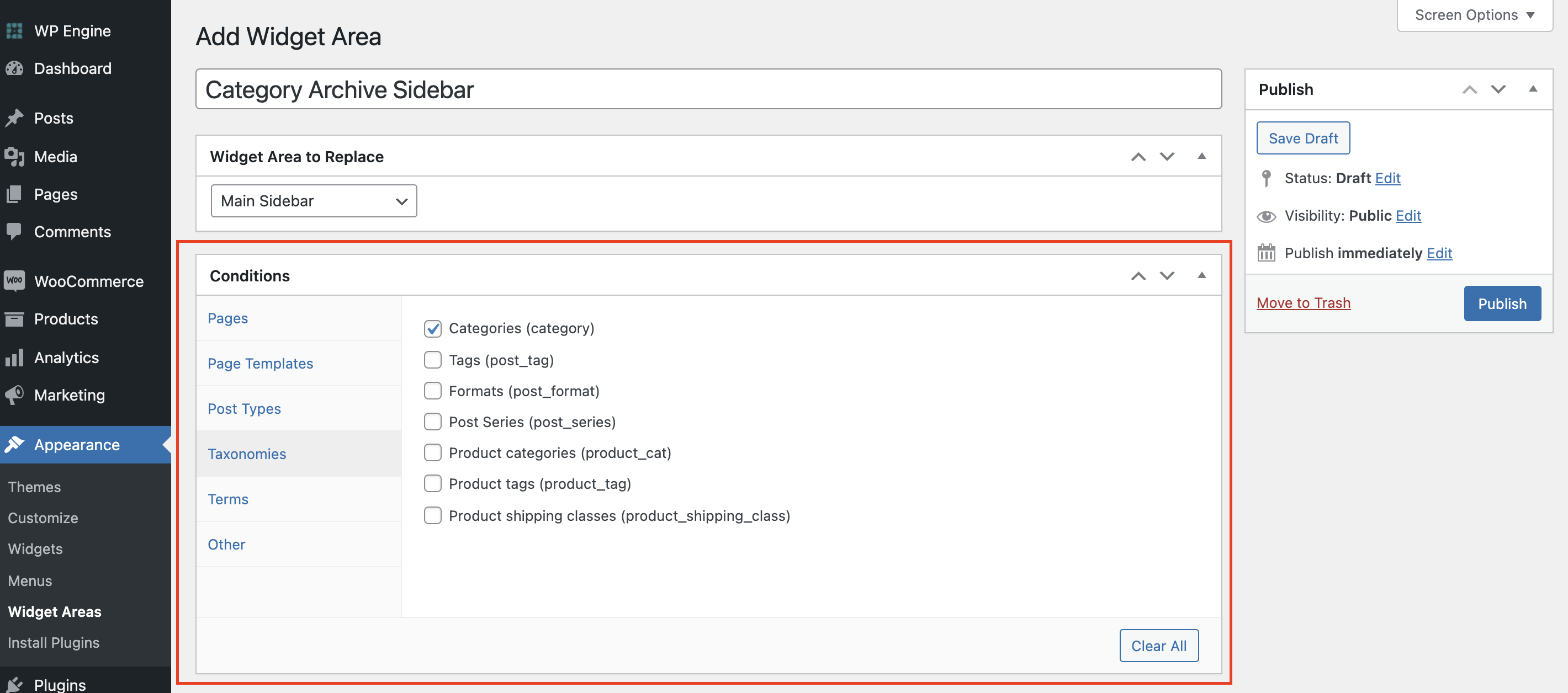
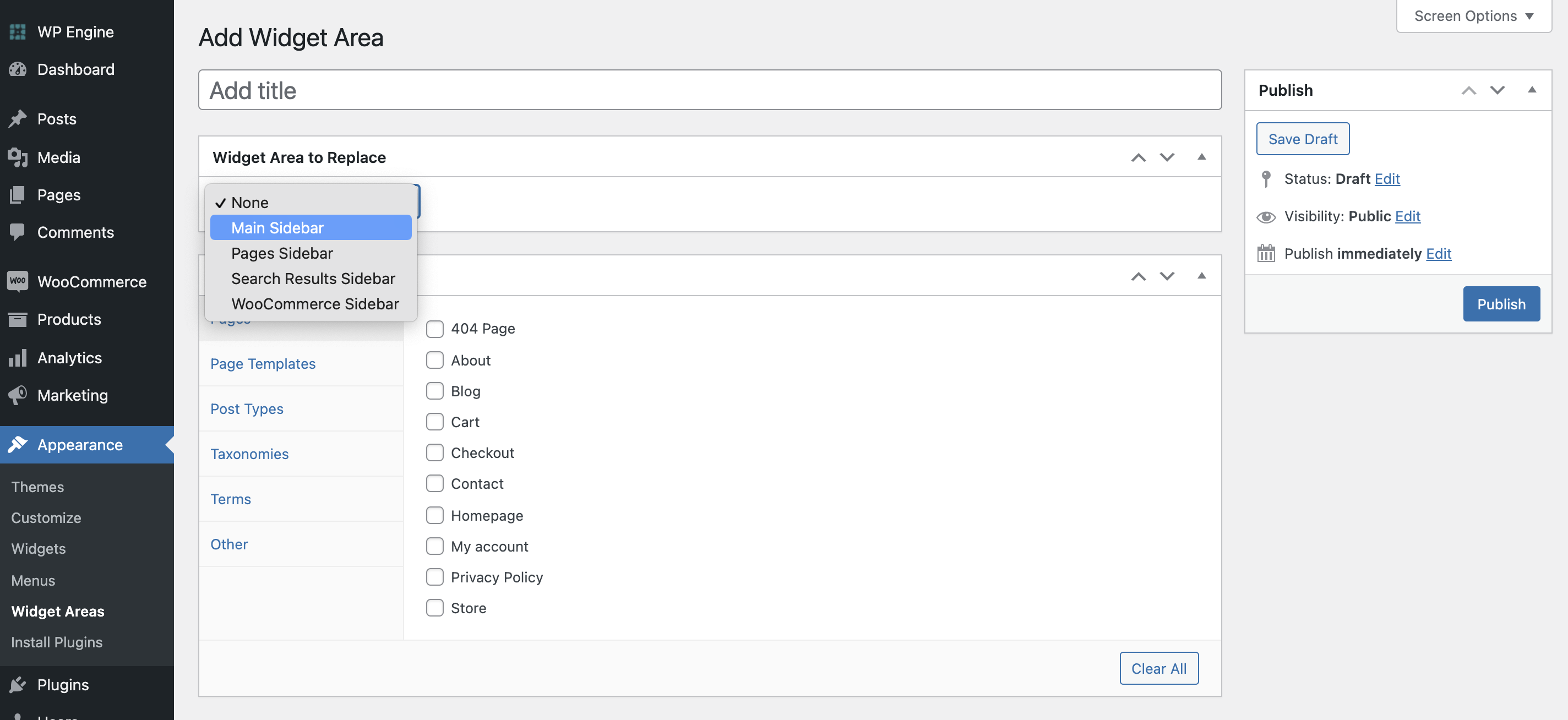
When you create a new widget area you can choose to have this new widget area replace an existing widget area. For example if you wanted a different sidebar for a custom post type you could create a new widget area set it to replace the “Main Sidebar” and then select the Post Type to assign it to that post type.

Don’t forget to choose where you want this custom widget area to display, by default it will replace the chosen Widget Area everywhere, but if you want it to display only in certain places you can check the various places you want to make it availabe.