This theme includes support for the Visual Composer plugin plus an additional plugin called “Visual Composer Extension” created specifically for our clients. The Visual Composer plugin and extension add a ton of drag and drop modules to your dashboard for quickly and easily building your site.
Make Sure WPBakery Page Builder Plugin Is Installed & Active
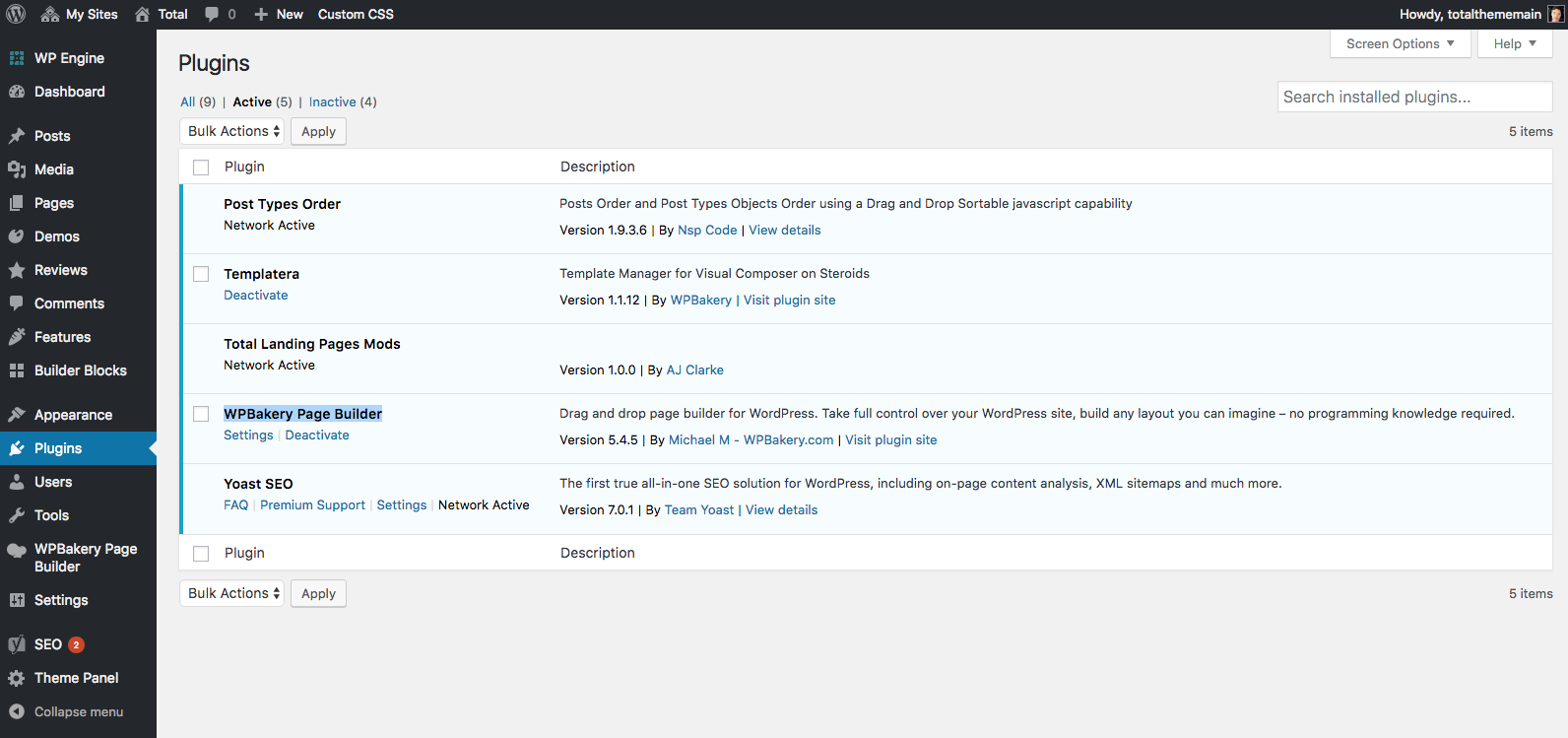
Make sure you have activated the WPBakery Page Builder plugin. This plugin is NOT built-into the theme (for good reasons) so it must be installed and activated as mentioned in the guide on “Installing Recommended Plugins“. After installing the theme you should have been prompted to install the recommended plugins. If you chose not to install the Visual Composer then now is the time to do so.

Define Main Settings
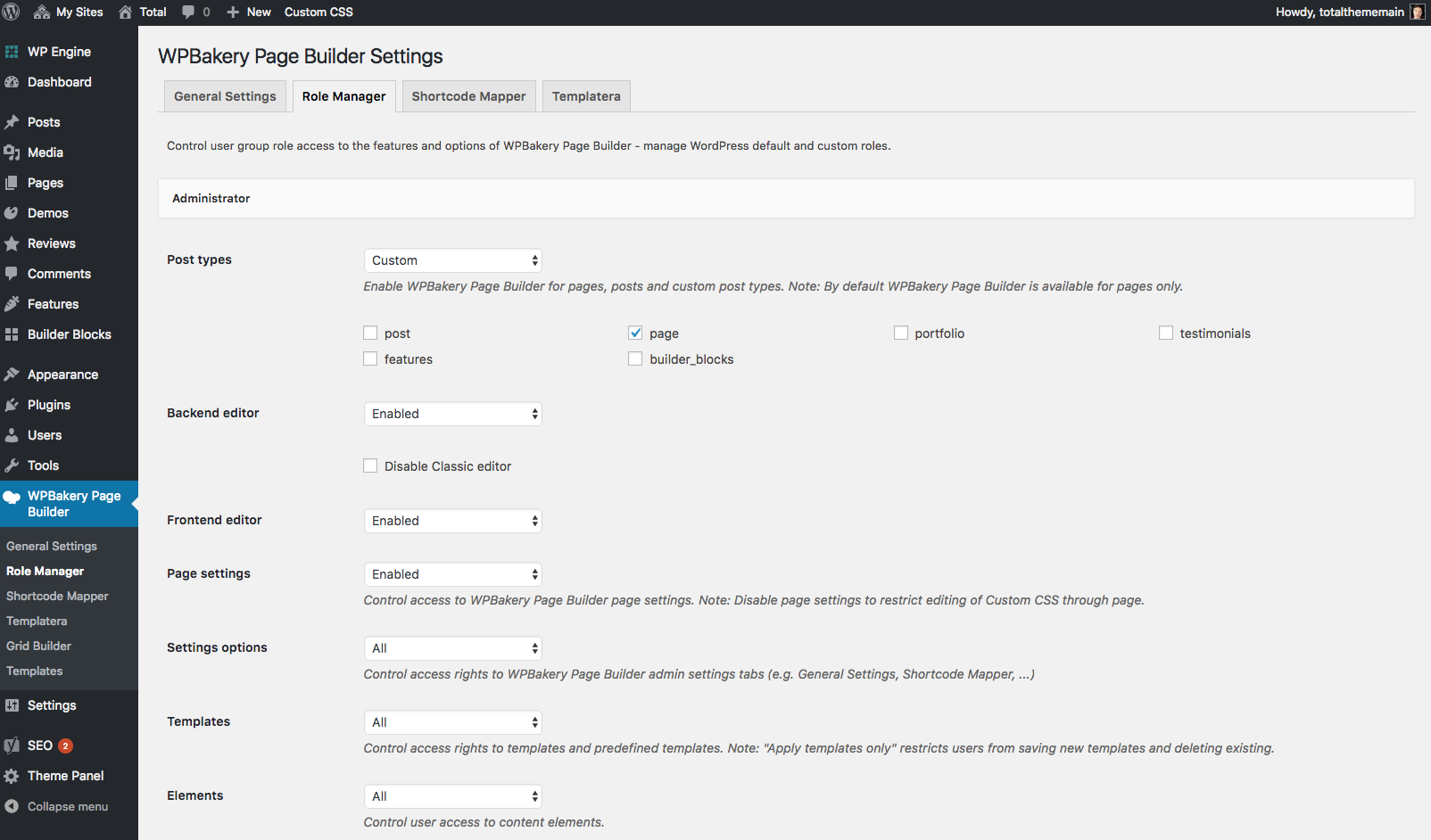
Go to Settings > WPBakery Page Builder to setup the plugin. The most important part is to enable the composer for the post types you want to use it on. This is actually done via the “Role Manager” tab and the “Post Types” settings. You can actually enable the page builder to be accessable depending on the user role but most likely you’ll only want to edit the “Administrator” settings.

Using The Page Builder Plugin
The Visual Composer is very easy and doesn’t really need much explanation, have a look at the screenshots below for a quick guide (you can also view this more comprehensive Visual Composer guide).
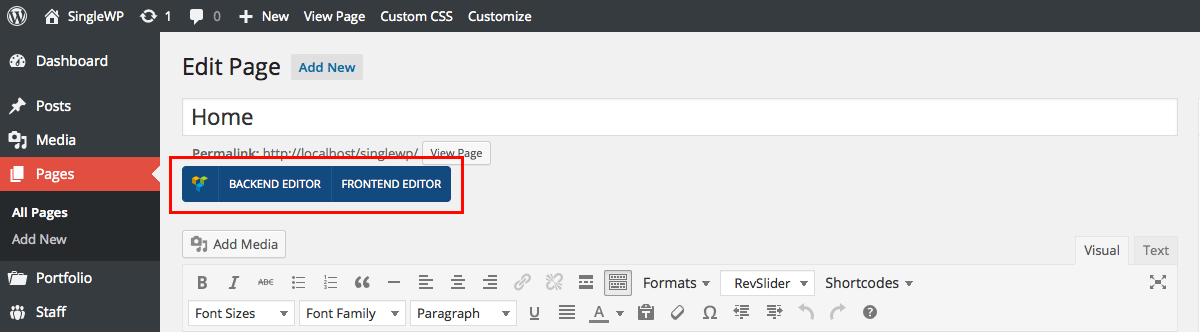
First, decide if you would like to use the Backend or Frontend editor and click the related button.
The Visual Composer Backend Editor
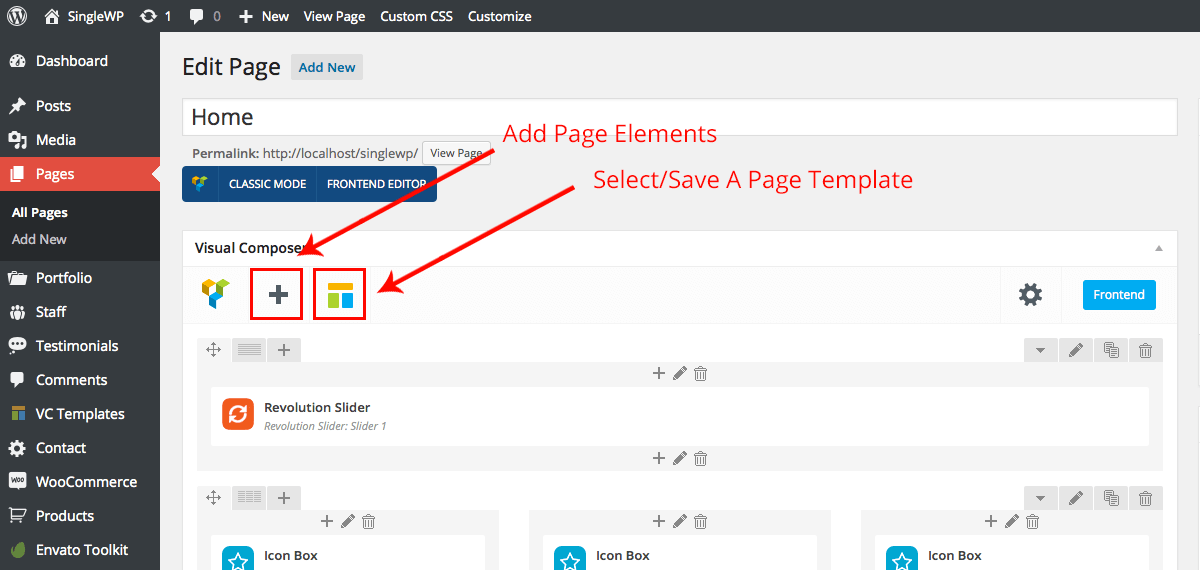
The backend editor includes easy to use options to add page elements or select page templates.
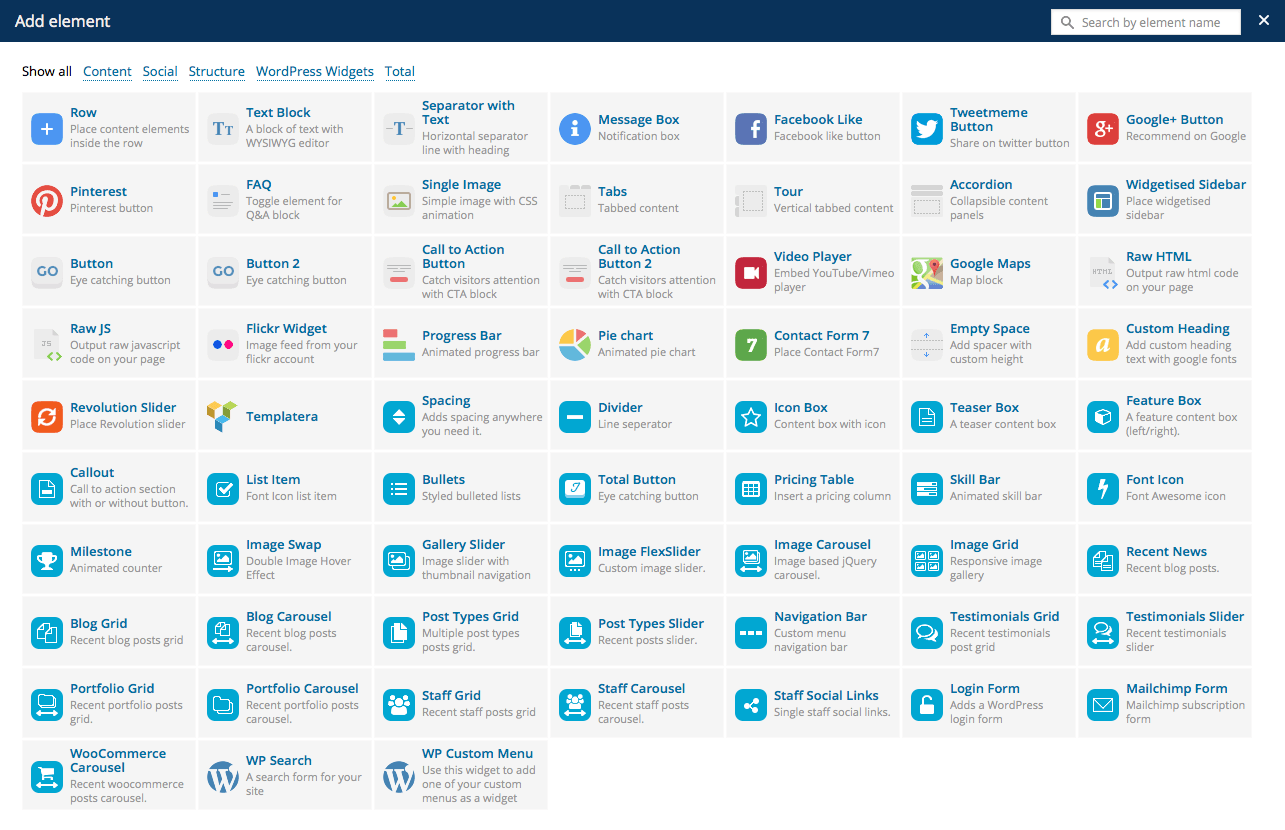
If you click on the + symbol the Visual Composer will open a window to add elements. Here you will find all of the Visual Composer and Total page building modules. To add a page element simply click on it.
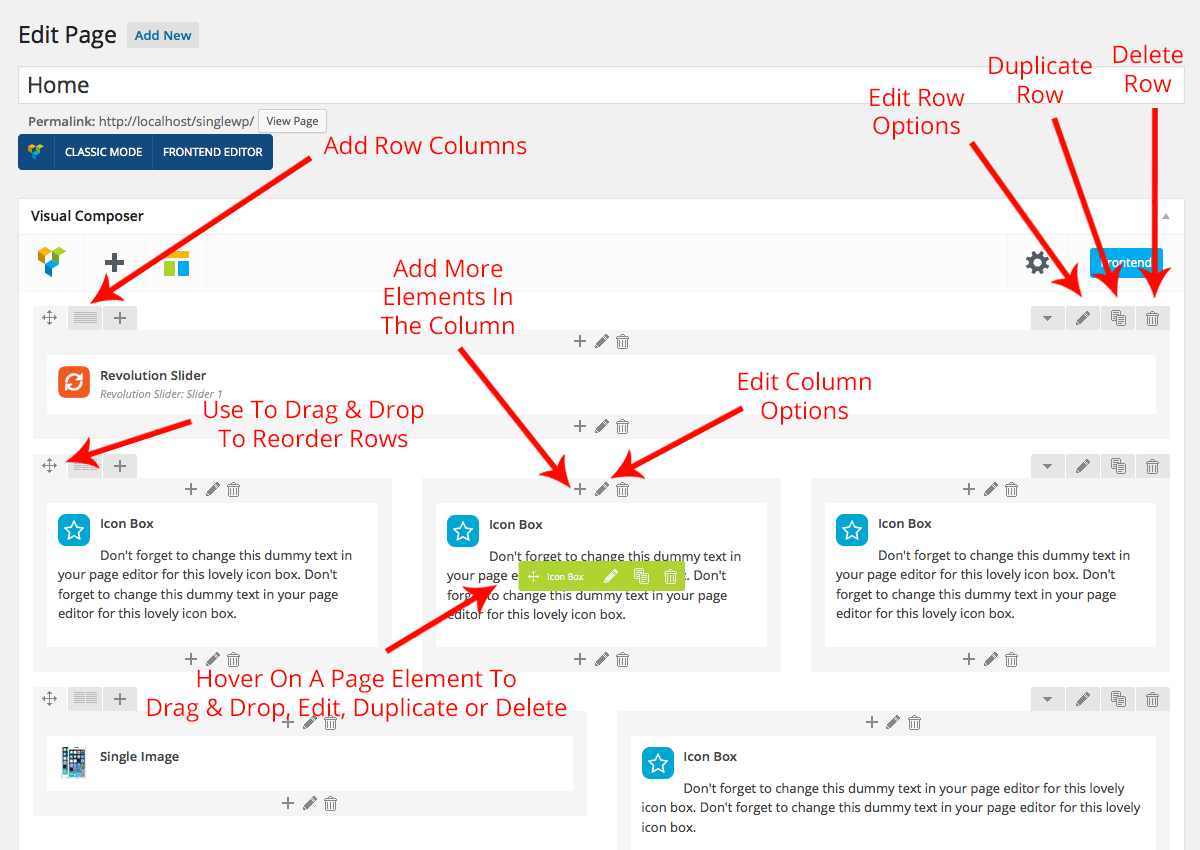
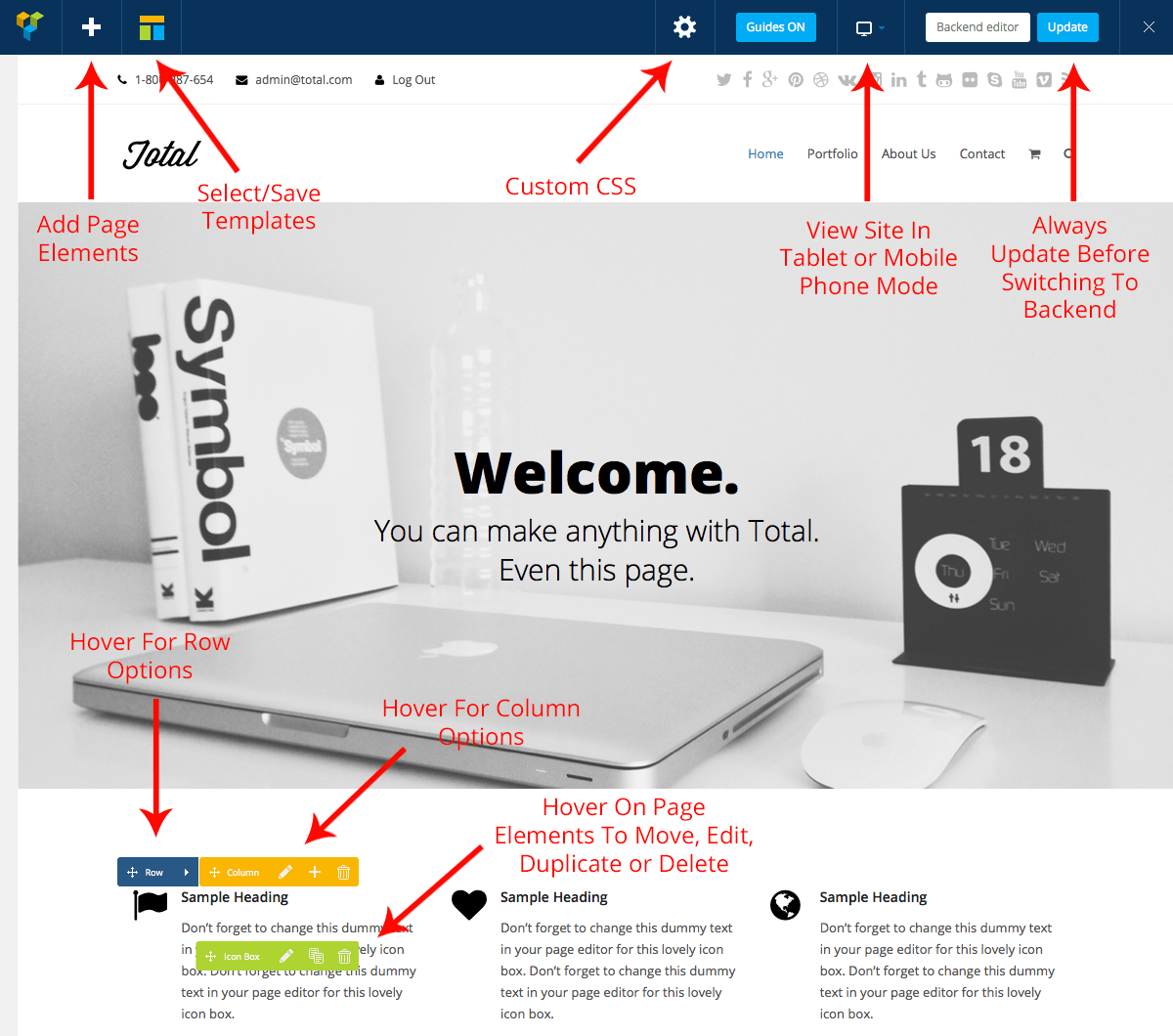
Use the page element options to customize your page. Each element has different options for customizations like colors, fonts, margin, images and more. Below is a map of the backend editor with helpful pointers for the editor options.
After adding elements make sure to save your page.
The Visual Composer Frontend Editor
The frontend Visual Composer includes all of the same page building options as the backend. The only difference is that you can see the actual page elements as you insert theme instead of place holders.