This theme includes the Revolution Slider and Layer Slider plugins – both of which you can use to quickly add amazing sliders to the top of any page or post.
Method 1: Page/Post Meta Options (easiest)
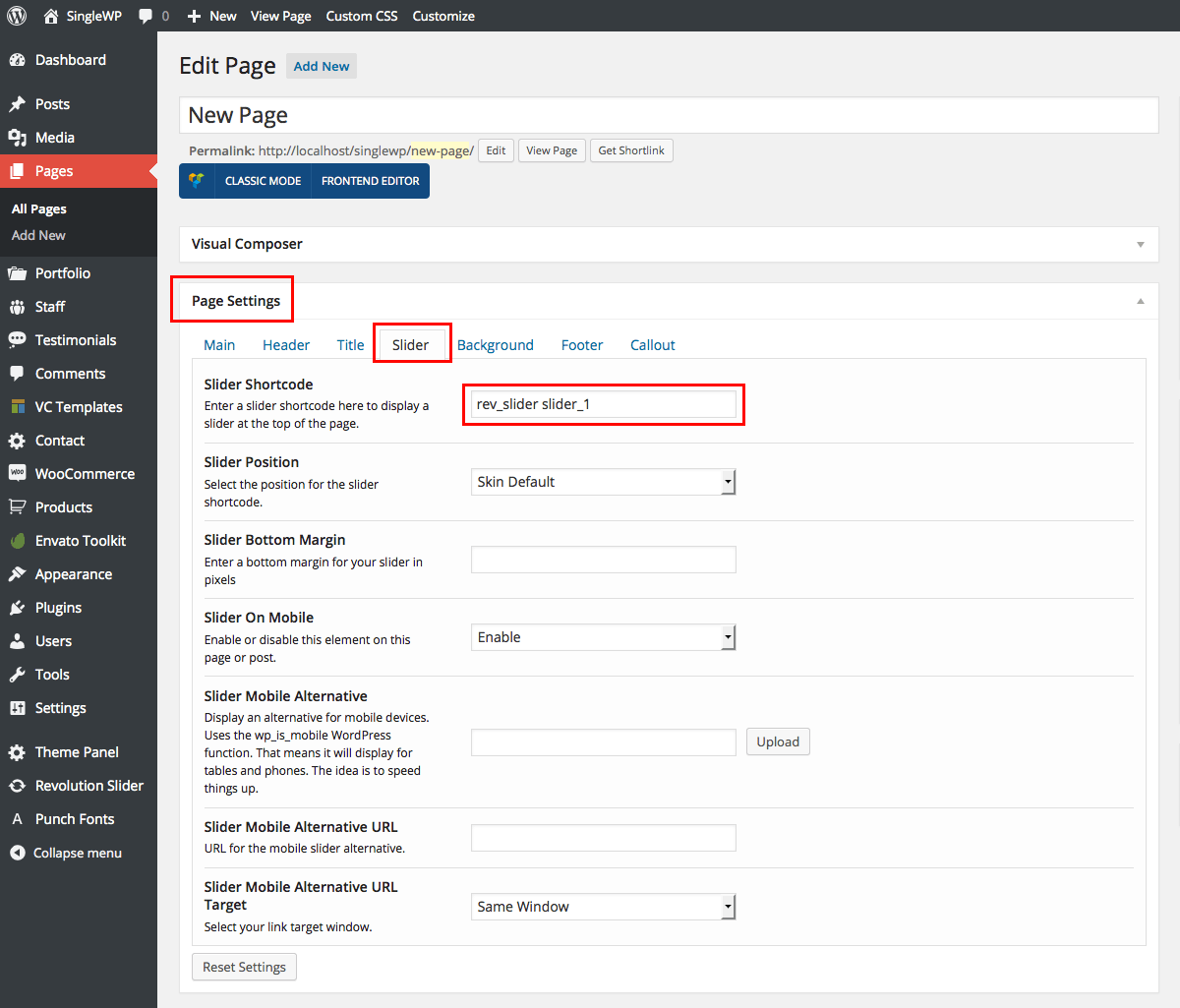
Add the slider shortcode inside the Page Settings. Just click on the Slider tab and paste in your slider shortcode (if you’re not sure where this is from, checkout our article on how to find your slider shortcode).
With this method you can also change your settings for the slider position (default, below title, above title, above menu, above header, above top bar), slider bottom margin, and slider mobile alternatives. This a great feature that you can use to hide your slider on mobile devices, and display a more legible image or text instead.
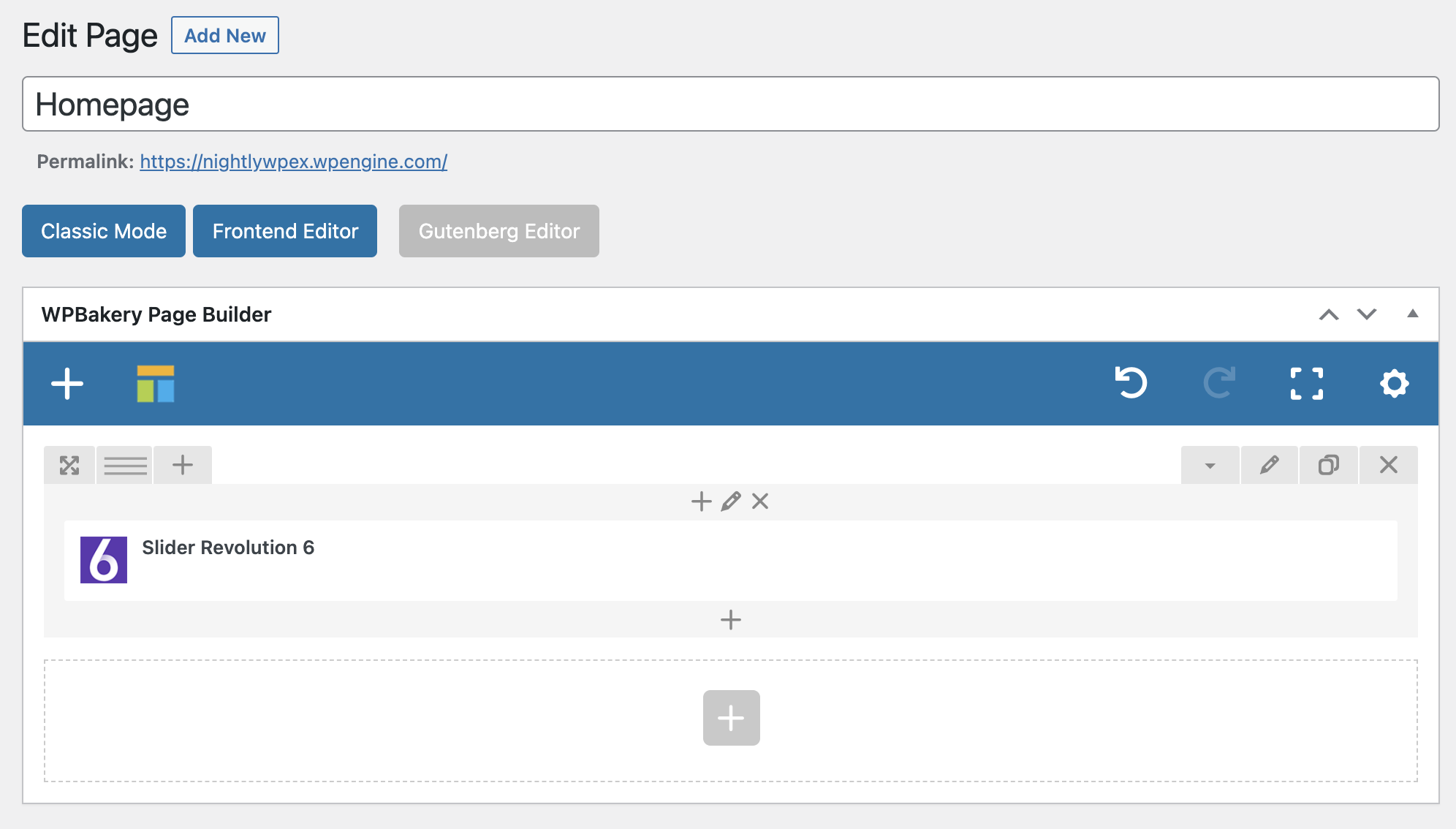
Method 2: Using WPBakery
Use the Slider Revolution element to insert your slider on the page (you can also use the theme’s shortcode element and manually add the shortcode if you prefer).