By default the Total theme does not crop any of your featured images. Some themes include built-in sizes, the problem is this can cause your site to start cropping and saving tons of variations of your images on your server and taking up server space. Total will not crop any images until you define your custom sizes via the Theme Panel.
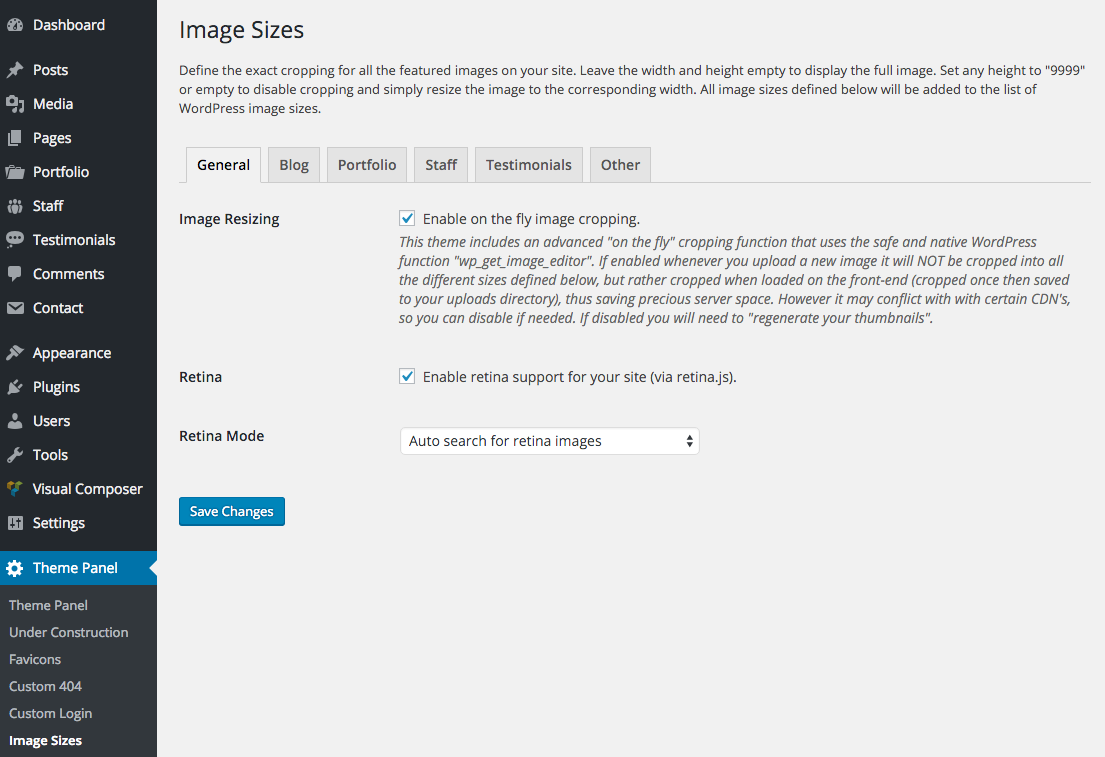
Image Sizes Panel
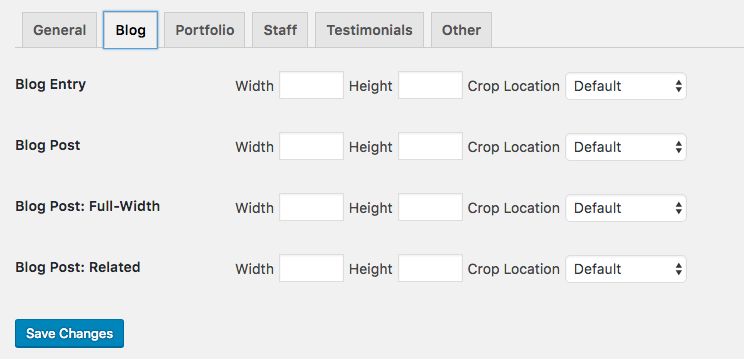
Click on the different tabs to access the image size options for the different parts of the site.
Add Custom Image Sizes or Remove Image Sizes?
Want to add custom image sizes to your theme panel for use with the theme or remove built-in image sizes? This is 100% possible! Total includes a filter so you can do so, view the sample snippet.
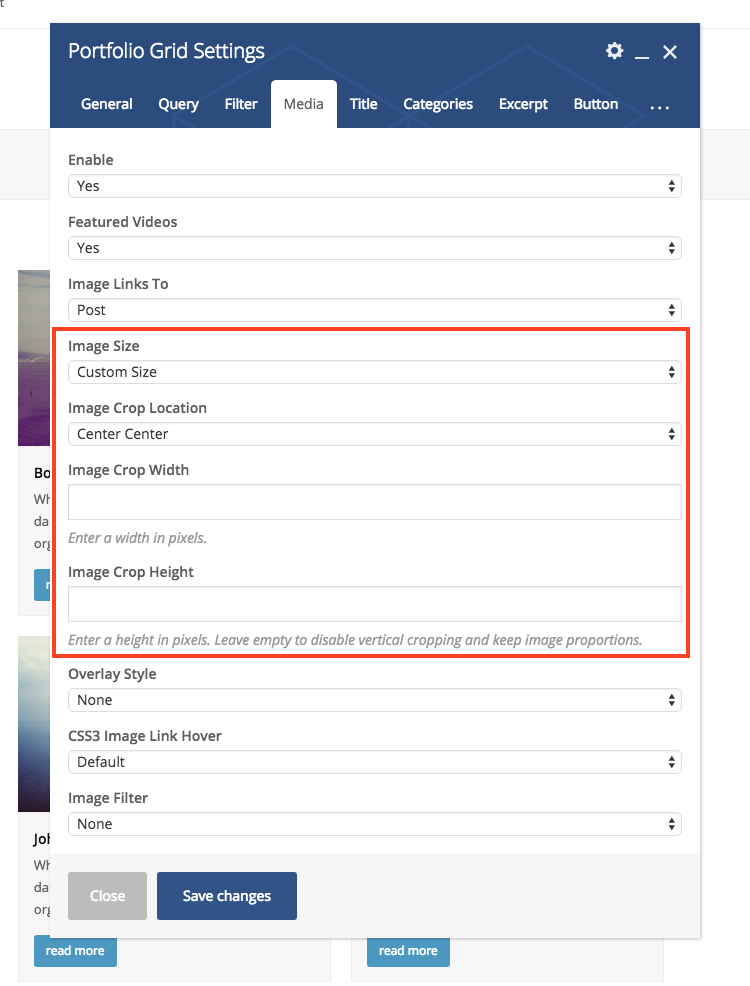
Image Sizes When Using VIsual Composer Modules
When you are using the Visual Composer modules many have their own cropping settings. For example if you insert the Total “Portfolio Grid” module you will see it’s own settings for defining the image sizes under the Media tab. If you select “Custom” you can enter your custom width, height and crop location for the specific module or you can select a custom image size as defined in the Image Sizes admin panel (as mentioned at the top of this post).