You can easily create some simple mega menus with 1,2,3,4,5 or 6 columns by simply adding a couple classes to your parent menu item.
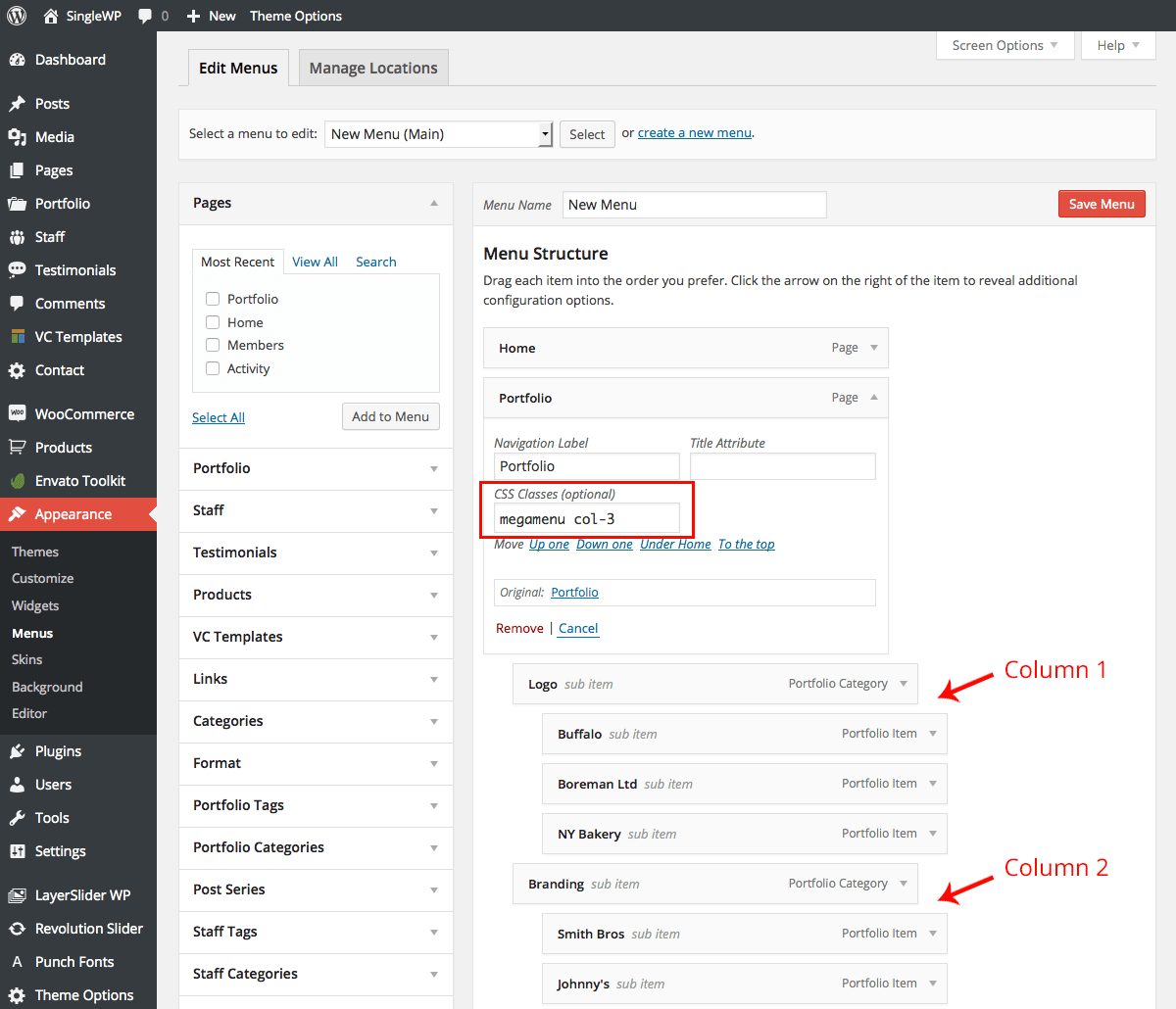
First, create your menu. Then add the classname “megamenu” in the CSS Classes box for the parent item you want to have a mega menu dropdown on. Also add the classname “col-3” where 3 can be exchanged for 1,2,4,5 or 6 based on how many columns you want for your mega menu.

Nest items that you to be a part of your mega menu under the parent, and then add more items under those to create multiple columns (multiple dropdowns). Each sub-dropdown will become 1 column.
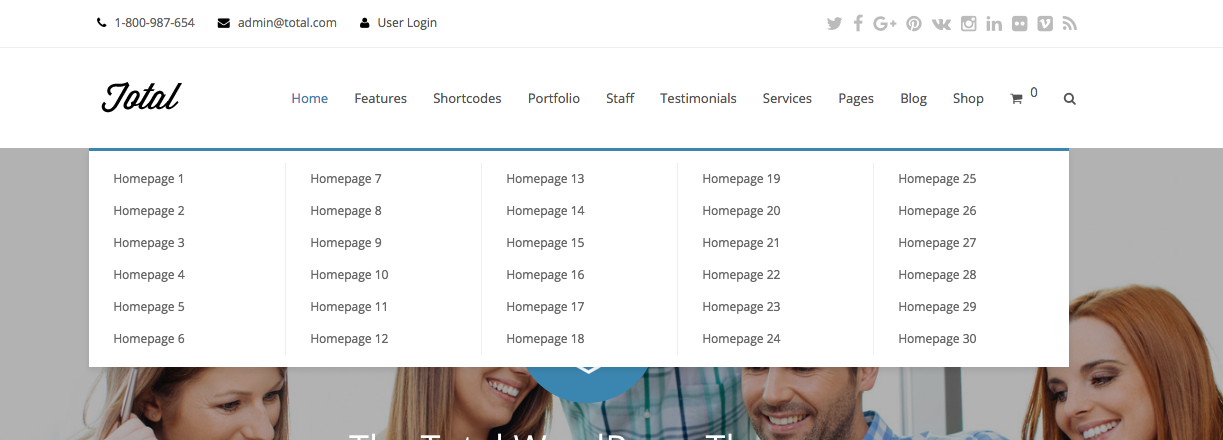
Your mega menu should look something like the screenshot below (will vary on the columns you choose of course).

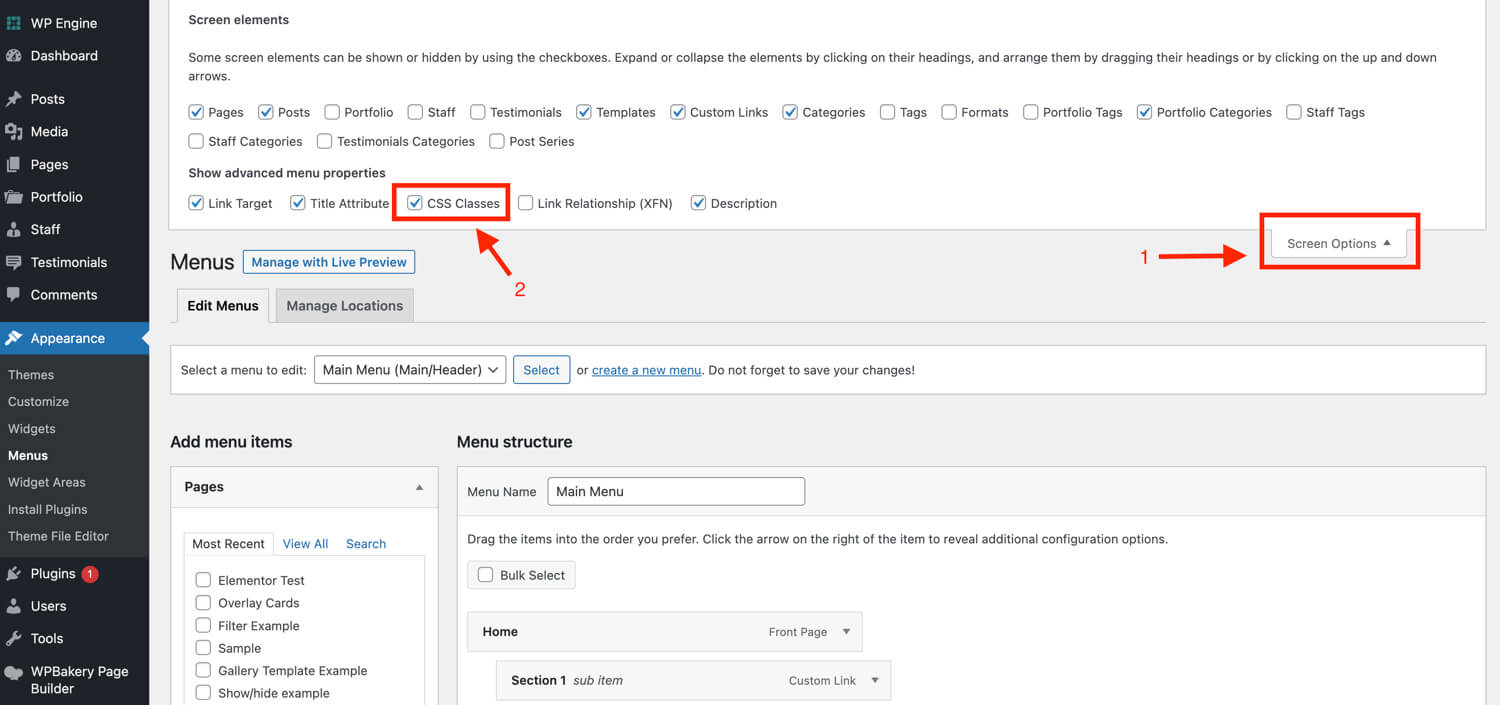
CSS Classes Field Missing?
If you can’t find the CSS Classes field for your menu items it’s probably just disabled. To enable this field click on the “screen options” tab in the top right corner of your WordPress Dashboard and locate the option to enable it. See the screenshot below:

Hide The MegaMenu Column “Headings”
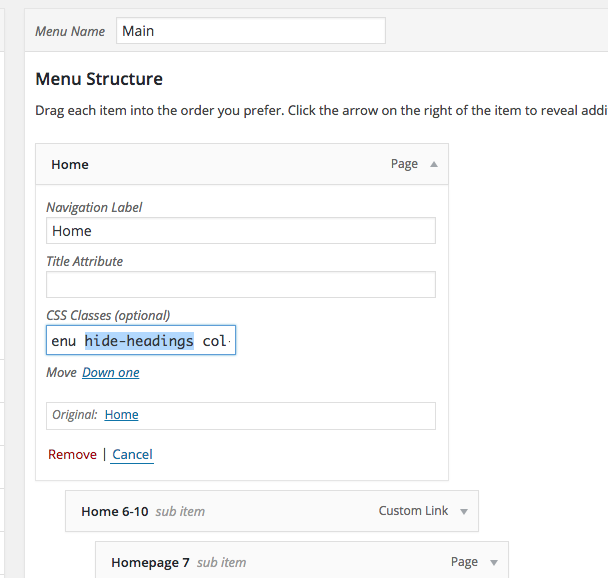
To hide the column headings add the classname “hide-headings” to the same menu item that has the “megamenu” class applied to. This will hide the “headings” (aka the parent menu item for each mega menu column) on desktop and mobile. If you wish to display the headings on mobile also add the class “show-headings-mobile“, this way it will hide the headings on desktop but keep them on mobile which may be useful if you have a very large menu.